Swing/RotatedVerticalTextTabs のバックアップ(No.4)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/RotatedVerticalTextTabs へ行く。
- 1 (2020-03-30 (月) 02:04:32)
- 2 (2020-03-31 (火) 13:45:50)
- 3 (2021-10-05 (火) 02:05:15)
- 4 (2022-10-10 (月) 16:35:39)
- 5 (2022-10-31 (月) 18:10:27)
- 6 (2025-01-03 (金) 08:57:02)
- 7 (2025-01-03 (金) 09:01:23)
- 8 (2025-01-03 (金) 09:02:38)
- 9 (2025-01-03 (金) 09:03:21)
- 10 (2025-01-03 (金) 09:04:02)
- 11 (2025-06-19 (木) 12:41:37)
- 12 (2025-06-19 (木) 12:43:47)
- category: swing
folder: RotatedVerticalTextTabs
title: JTabbedPaneのタブタイトル文字列を回転して縦組表示する
tags: [JTabbedPane, AffineTransform]
author: aterai
pubdate: 2020-03-30T02:03:22+09:00
description: JTabbedPaneのタブタイトル文字列をタブ配置の左右に応じて回転して縦長になるよう設定します。
image: https://drive.google.com/uc?id=1GSBG4hscI1mhP8nMGMvgdjd5zK66537Y
hreflang:
href: https://java-swing-tips.blogspot.com/2020/03/rotate-tab-title-of-jtabbedpane.html lang: en
概要
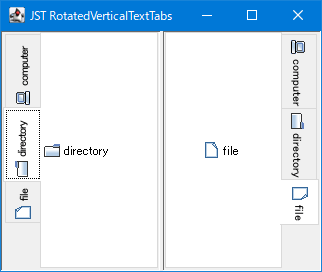
JTabbedPaneのタブタイトル文字列をタブ配置の左右に応じて回転して縦長になるよう設定します。
Screenshot

Advertisement
サンプルコード
private Icon makeVerticalTabIcon(String title, Icon icon, boolean clockwise) {
JLabel label = new JLabel(title, icon, SwingConstants.LEADING);
label.setBorder(BorderFactory.createEmptyBorder(0, 2, 0, 2));
Dimension d = label.getPreferredSize();
int w = d.height;
int h = d.width;
BufferedImage bi = new BufferedImage(w, h, BufferedImage.TYPE_INT_ARGB);
Graphics2D g2 = (Graphics2D) bi.getGraphics();
AffineTransform at = clockwise
? AffineTransform.getTranslateInstance(w, 0)
: AffineTransform.getTranslateInstance(0, h);
at.quadrantRotate(clockwise ? 1 : -1);
g2.setTransform(at);
SwingUtilities.paintComponent(g2, label, this, 0, 0, d.width, d.height);
g2.dispose();
return new ImageIcon(bi);
}
解説
上記のサンプルでは、タイトル文字列とアイコンからJLabelを作成しこれを90度回転してImageIconに変換し、そのアイコンのみ(タイトル文字列はnull)をJTabbedPane#addTab(...)で追加して横長ではなく縦長のタブを表示しています。
- 左:
JTabbedPane#setTabPlacement(LEFT)- タブ用の
JLabelの幅だけy軸方向に移動し、反時計回りに90度回転したJLabelを描画するIconを縦長タブとして使用
- タブ用の
- 右:
JTabbedPane#setTabPlacement(RIGHT)- タブ用の
JLabelの高さだけx軸方向に移動し、時計回りに90度回転したJLabelを描画するIconを縦長タブとして使用
- タブ用の