Swing/SliderFocusBorder のバックアップ(No.3)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/SliderFocusBorder へ行く。
- 1 (2018-02-15 (木) 14:23:42)
- 2 (2019-07-05 (金) 14:33:03)
- 3 (2019-09-05 (木) 19:14:42)
- 4 (2021-04-30 (金) 15:22:10)
- 5 (2025-01-03 (金) 08:57:02)
- 6 (2025-01-03 (金) 09:01:23)
- 7 (2025-01-03 (金) 09:02:38)
- 8 (2025-01-03 (金) 09:03:21)
- 9 (2025-01-03 (金) 09:04:02)
- 10 (2025-06-19 (木) 12:41:37)
- 11 (2025-06-19 (木) 12:43:47)
- category: swing folder: SliderFocusBorder title: JSliderのFocusBorderを非表示に設定する tags: [JSlider, Focus, Border, WindowsLookAndFeel] author: aterai pubdate: 2017-11-27T15:20:49+09:00 description: WindowsLookAndFeelを使用するJSliderで、点線のFocusBorderを非表示に設定します。 image: https://drive.google.com/uc?id=1zvmXqQPcE3P84DbjDk0vFmBympd7es24Gw
概要
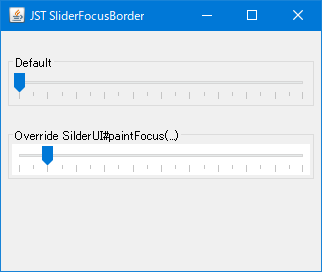
WindowsLookAndFeelを使用するJSliderで、点線のFocusBorderを非表示に設定します。
Screenshot

Advertisement
サンプルコード
JSlider slider2 = new JSlider(0, 100, 0) {
private transient FocusListener listener;
@Override public void updateUI() {
removeFocusListener(listener);
super.updateUI();
if (getUI() instanceof WindowsSliderUI) {
setUI(new WindowsSliderUI(this) {
@Override public void paintFocus(Graphics g) {}
});
Color bgc = getBackground();
listener = new FocusListener() {
@Override public void focusGained(FocusEvent e) {
setBackground(bgc.brighter());
}
@Override public void focusLost(FocusEvent e) {
setBackground(bgc);
}
};
addFocusListener(listener);
}
}
};
解説
DefaultJSliderにフォーカスが移動すると、WindowsLookAndFeelのデフォルトでは目盛りなどを含む領域に黒色で点線のFocusBorderが描画されるMotifLookAndFeelの場合は、赤色の実線MetalLookAndFeel、NimbusLookAndFeelの場合は、Thumbの描画が変化する
Override SilderUI#paintFocus(...)BasicSilderUI#paintFocus(...)をオーバーライドしてFocusBorderを非表示に設定UIManager.put("Slider.focus", UIManager.get("Slider.background"));としてFocusBorderの色を背景色と同じにしてすべてのJSliderのFocusBorderを非表示にする方法もある- 点線を非表示にする代わりに
FocusListenerを追加してフォーカスがある場合は背景色を変更WindowsLookAndFeelでMetalLookAndFeelなどのようにフォーカスありでThumbの描画を変更するのはすこし面倒