JToggleButtonからポップアップメニューを開く
Total: 12870, Today: 2, Yesterday: 0
Posted by aterai at
Last-modified:
Summary
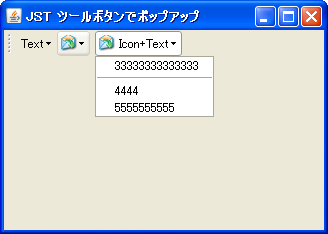
クリックするとポップアップメニューを表示するJToggleButtonを作成し、これをツールバーに追加します。
Screenshot

Advertisement
Source Code Examples
class MenuArrowIcon implements Icon {
@Override public void paintIcon(Component c, Graphics g, int x, int y) {
Graphics2D g2 = (Graphics2D) g.create();
g2.setPaint(Color.BLACK);
g2.translate(x, y);
g2.drawLine(2, 3, 6, 3);
g2.drawLine(3, 4, 5, 4);
g2.drawLine(4, 5, 4, 5);
g2.dispose();
}
@Override public int getIconWidth() {
return 9;
}
@Override public int getIconHeight() {
return 9;
}
}
class MenuToggleButton extends JToggleButton {
private static final Icon ARROW_ICON = new MenuArrowIcon();
private JPopupMenu popup;
protected MenuToggleButton() {
this("", null);
}
protected MenuToggleButton(Icon icon) {
this("", icon);
}
protected MenuToggleButton(String text) {
this(text, null);
}
protected MenuToggleButton(String text, Icon icon) {
super();
Action action = new AbstractAction(text) {
@Override public void actionPerformed(ActionEvent e) {
Component b = (Component) e.getSource();
Optional.ofNullable(getPopupMenu())
.ifPresent(p -> p.show(b, 0, b.getHeight()));
}
};
action.putValue(Action.SMALL_ICON, icon);
setAction(action);
setFocusable(false);
setBorder(BorderFactory.createEmptyBorder(
4, 4, 4, 4 + ARROW_ICON.getIconWidth()));
}
public JPopupMenu getPopupMenu() {
return popup;
}
public void setPopupMenu(JPopupMenu pop) {
this.popup = pop;
pop.addPopupMenuListener(new PopupMenuListener() {
@Override public void popupMenuCanceled(PopupMenuEvent e) {
/* not needed */
}
@Override public void popupMenuWillBecomeVisible(PopupMenuEvent e) {
/* not needed */
}
@Override public void popupMenuWillBecomeInvisible(PopupMenuEvent e) {
setSelected(false);
}
});
}
@Override protected void paintComponent(Graphics g) {
super.paintComponent(g);
Dimension dim = getSize();
Insets ins = getInsets();
int x = dim.width - ins.right;
int iconHeight = ARROW_ICON.getIconHeight();
int y = ins.top + (dim.height - ins.top - ins.bottom - iconHeight) / 2;
ARROW_ICON.paintIcon(this, g, x, y);
}
}
Description
JToggleButtonの右側に余白を設定してそこに下向きの矢印アイコンを描画JToggleButtonにActionListenerを追加しクリックするとJPopupMenu#show(...)メソッドでJPopupMenuを表示JPopupMenuの表示位置はクリック位置ではなくJToggleButtonの下辺になるよう調整