Swing/ShowHidePasswordField のバックアップ(No.3)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/ShowHidePasswordField へ行く。
- 1 (2015-01-05 (月) 00:04:53)
- 2 (2015-01-29 (木) 17:44:56)
- 3 (2015-03-03 (火) 20:13:36)
- 4 (2015-03-03 (火) 23:04:15)
- 5 (2015-03-09 (月) 14:46:02)
- 6 (2015-03-16 (月) 17:28:33)
- 7 (2015-04-16 (木) 17:48:31)
- 8 (2016-02-16 (火) 19:09:14)
- 9 (2016-05-11 (水) 20:25:25)
- 10 (2016-06-24 (金) 16:31:24)
- 11 (2017-03-29 (水) 13:56:33)
- 12 (2018-02-15 (木) 17:29:59)
- 13 (2018-02-24 (土) 19:51:30)
- 14 (2018-06-05 (火) 13:43:57)
- 15 (2018-10-13 (土) 21:32:45)
- 16 (2020-09-28 (月) 01:02:10)
- 17 (2022-05-26 (木) 16:23:44)
- 18 (2022-12-02 (金) 12:04:19)
- 19 (2023-03-08 (水) 02:37:04)
- 20 (2023-03-30 (木) 05:22:34)
- 21 (2025-01-03 (金) 08:57:02)
- 22 (2025-01-03 (金) 09:01:23)
- 23 (2025-01-03 (金) 09:02:38)
- 24 (2025-01-03 (金) 09:03:21)
- 25 (2025-01-03 (金) 09:04:02)
- 26 (2025-06-19 (木) 12:41:37)
- 27 (2025-06-19 (木) 12:43:47)
- title: JPasswordFieldでパスワードを可視化する
tags: [JPasswordField, JTextField, CardLayout, OverlayLayout]
author: aterai
pubdate: 2015-01-05T00:29:05+09:00
description: JPasswordFieldのパスワードを可視化するため、ドキュメントを共有するJTextFieldを作成して、これをCardLayoutで切り替えます。
hreflang:
href: http://java-swing-tips.blogspot.com/2015/01/showhide-passwordfield-using-cardlayout.html lang: en
概要
JPasswordFieldのパスワードを可視化するため、ドキュメントを共有するJTextFieldを作成して、これをCardLayoutで切り替えます。
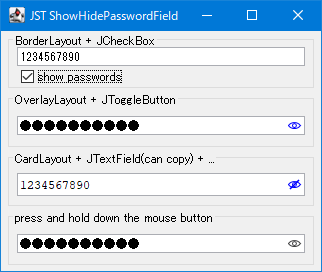
Screenshot

Advertisement
サンプルコード
JPasswordField pf = new JPasswordField(24);
pf.setText("abcdefghijklmn");
AbstractDocument doc = (AbstractDocument) pf.getDocument();
doc.setDocumentFilter(new ASCIIOnlyDocumentFilter());
JTextField tf = new JTextField(24);
tf.setFont(FONT);
tf.enableInputMethods(false);
tf.setDocument(doc);
final CardLayout cardLayout = new CardLayout();
final JPanel p = new JPanel(cardLayout);
p.setAlignmentX(Component.RIGHT_ALIGNMENT);
p.add(pf, PasswordField.HIDE.toString());
p.add(tf, PasswordField.SHOW.toString());
AbstractButton b = new JToggleButton(new AbstractAction() {
@Override public void actionPerformed(ActionEvent e) {
AbstractButton c = (AbstractButton) e.getSource();
PasswordField s = c.isSelected() ? PasswordField.SHOW : PasswordField.HIDE;
cardLayout.show(p, s.toString());
}
});
解説
- 上:
CardLayout- 同じ
Documentを使用するJPasswordFieldとJTextFieldをCardLayoutを設定したJPanelに配置してJCheckBoxで切り替え textField.enableInputMethods(false);として、インプットメソッドを使用不可に設定
- 同じ
- 中:
CardLayout+ASCII only filter- 同じ
Documentを使用するJPasswordFieldとJTextFieldをCardLayoutを設定したJPanelに配置してJCheckBoxで切り替え textField.enableInputMethods(false);として、インプットメソッドを使用不可に設定ASCII以外の文字がコピー・ペーストなどできないようにするDocumentFilterを作成してDocumentに設定
- 同じ
- 下:
CardLayout+OverlayLayout- 同じ
Documentを使用するJPasswordFieldとJTextFieldをCardLayoutを設定したJPanelを作成 OverlayLayoutを設定したJPanelに、上記のJPanelとJToggleButtonを配置し、JPasswordFieldなどの内部右端にボタンが表示されるように設定
- 同じ
final CardLayout cardLayout = new CardLayout();
final JPanel p = new JPanel(cardLayout);
p.setAlignmentX(Component.RIGHT_ALIGNMENT);
p.add(pf, PasswordField.HIDE.toString());
p.add(tf, PasswordField.SHOW.toString());
AbstractButton b = new JToggleButton(new AbstractAction() {
//...
});
b.setFocusable(false);
b.setOpaque(false);
b.setContentAreaFilled(false);
b.setBorder(BorderFactory.createEmptyBorder(0, 0, 0, 4));
b.setAlignmentX(Component.RIGHT_ALIGNMENT);
b.setAlignmentY(Component.CENTER_ALIGNMENT);
b.setIcon(new ColorIcon(Color.GREEN));
b.setRolloverIcon(new ColorIcon(Color.BLUE));
b.setSelectedIcon(new ColorIcon(Color.RED));
b.setRolloverSelectedIcon(new ColorIcon(Color.ORANGE));
JPanel panel = new JPanel() {
@Override public boolean isOptimizedDrawingEnabled() {
return false;
}
};
panel.setLayout(new OverlayLayout(panel));
panel.add(b);