Swing/GridBagLayout のバックアップ(No.21)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/GridBagLayout へ行く。
- 1 (2004-06-02 (水) 09:56:26)
- 2 (2004-06-04 (金) 07:26:55)
- 3 (2004-07-23 (金) 03:02:12)
- 4 (2004-10-08 (金) 06:22:54)
- 5 (2004-11-04 (木) 10:08:17)
- 6 (2004-12-16 (木) 01:48:26)
- 7 (2005-04-28 (木) 04:32:53)
- 8 (2005-05-11 (水) 07:11:30)
- 9 (2005-06-27 (月) 06:44:30)
- 10 (2005-07-01 (金) 02:26:40)
- 11 (2005-10-13 (木) 15:58:48)
- 12 (2006-02-27 (月) 15:59:18)
- 13 (2006-06-13 (火) 12:41:02)
- 14 (2007-07-13 (金) 19:45:36)
- 15 (2007-07-25 (水) 12:38:17)
- 16 (2007-08-09 (木) 20:09:11)
- 17 (2008-10-28 (火) 15:04:42)
- 18 (2008-11-12 (水) 21:19:19)
- 19 (2013-02-26 (火) 14:55:09)
- 20 (2013-05-03 (金) 23:44:28)
- 21 (2015-10-13 (火) 20:11:08)
- 22 (2017-04-18 (火) 15:08:38)
- 23 (2018-04-10 (火) 17:06:36)
- 24 (2020-04-07 (火) 16:40:49)
- 25 (2021-10-12 (火) 10:34:36)
- 26 (2025-01-03 (金) 08:57:02)
- 27 (2025-01-03 (金) 09:01:23)
- 28 (2025-01-03 (金) 09:02:38)
- 29 (2025-01-03 (金) 09:03:21)
- 30 (2025-01-03 (金) 09:04:02)
- 31 (2025-06-19 (木) 12:41:37)
- 32 (2025-06-19 (木) 12:43:47)
- title: GridBagLayoutの使用 tags: [GridBagLayout, LayoutManager] author: aterai pubdate: 2003-09-15 description: GridBagLayoutを使用して、左右の部品のサイズを固定、中央だけは水平方向に伸縮可になるよう配置します。
概要
GridBagLayoutを使用して、左右の部品のサイズを固定、中央だけは水平方向に伸縮可になるよう配置します。
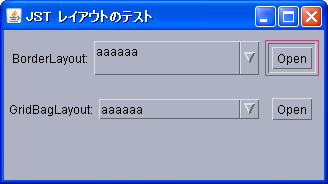
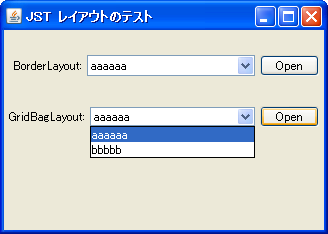
Screenshot

Advertisement
サンプルコード
public JPanel createPanel(JComponent cmp, JButton btn, String str) {
GridBagConstraints c = new GridBagConstraints();
JPanel panel = new JPanel(new GridBagLayout());
c.gridheight = 1;
c.gridwidth = 1;
c.gridy = 0;
c.gridx = 0;
c.weightx = 0.0;
c.insets = new Insets(5, 5, 5, 0);
c.anchor = GridBagConstraints.WEST;
panel.add(new JLabel(str), c);
c.gridx = 1;
c.weightx = 1.0;
//c.insets = new Insets(5, 5, 5, 0);
c.fill = GridBagConstraints.HORIZONTAL;
panel.add(cmp, c);
c.gridx = 2;
c.weightx = 0.0;
c.insets = new Insets(5, 5, 5, 5);
c.anchor = GridBagConstraints.WEST;
panel.add(btn, c);
return panel;
}
解説
上記のサンプルでは、GridBagLayoutでBorderLayoutのような配置を行っています。ただし、GridBagLayoutの場合は、各コンポーネントが推奨する高さが生かされるように設定しています。
BorderLayout- それぞれデフォルトの高さが違うコンポーネントを、
BorderLayoutを使って、WEST、CENTER、EASTに配置すると、一番高いコンポーネントに揃えられる。 CENTERのJComboBoxが、EASTのJButtonの高さになっている(スクリーンショット参照)。MotifLookAndFeelの場合
- それぞれデフォルトの高さが違うコンポーネントを、
GridBagLayout- 左右のコンポーネントのサイズは
BorderLayoutのように固定して、中央のコンポーネントだけを水平方向にのみ伸縮させる。 weightxを指定することで、余分のスペースを各列のウェイトに比例して分配している。- ウェイトが
0の場合、余分のスペースはその列に分配されない。 - 左右の列の
weightxが0.0なので、中央の列のweightxは、0.001でも100.0でも水平方向の余分なスペースすべてが配分されている。 - 垂直方向のスペースは指定していないため、デフォルト値の
weighty=0.0となり、フレームのサイズを変更しても、垂直方向に関しては常にコンポーネントの推奨サイズで固定される。
- 左右のコンポーネントのサイズは
IDEなどのサポート無しでは、すこし面倒なGridBagLayoutですが、GridBagの使い方1の「紙などにマス目で下書きをしてから、コンポーネントのレイアウトを設計する」方法を使えば、凝ったレイアウトでも理解しやすく、すっきり設計できます。