Swing/ScrollBarAsSlider のバックアップ(No.11)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/ScrollBarAsSlider へ行く。
- 1 (2008-12-15 (月) 13:23:29)
- 2 (2008-12-15 (月) 16:20:52)
- 3 (2013-01-13 (日) 19:22:52)
- 4 (2013-10-16 (水) 14:19:35)
- 5 (2014-11-29 (土) 01:48:21)
- 6 (2015-06-17 (水) 16:40:06)
- 7 (2017-03-10 (金) 18:13:52)
- 8 (2018-01-12 (金) 14:30:34)
- 9 (2018-02-24 (土) 19:51:30)
- 10 (2019-07-05 (金) 14:27:09)
- 11 (2021-03-17 (水) 01:56:20)
- 12 (2025-01-03 (金) 08:57:02)
- 13 (2025-01-03 (金) 09:01:23)
- 14 (2025-01-03 (金) 09:02:38)
- 15 (2025-01-03 (金) 09:03:21)
- 16 (2025-01-03 (金) 09:04:02)
- 17 (2025-06-19 (木) 12:41:37)
- 18 (2025-06-19 (木) 12:43:47)
- category: swing
folder: ScrollBarAsSlider
title: JScrollBarをJSliderとして使用する
tags: [JScrollBar, JSlider, JSpinner]
author: aterai
pubdate: 2008-12-15T13:23:29+09:00
description: JScrollBarをJSliderの代わりとして使用します。
image:
 hreflang:
hreflang:
href: https://java-swing-tips.blogspot.com/2009/02/use-jscrollbar-as-jslider.html lang: en
概要
JScrollBarをJSliderの代わりとして使用します。
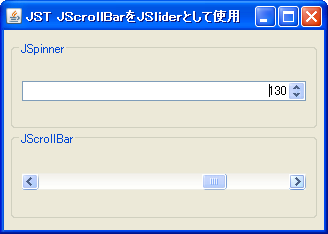
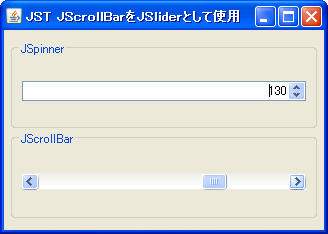
Screenshot

Advertisement
サンプルコード
int step = 5;
int extent = 20;
int min = 0;
int max = extent * 10; //200
int value = 50;
JScrollBar scrollbar = new JScrollBar(
JScrollBar.HORIZONTAL, value, extent, min, max + extent);
scrollbar.setUnitIncrement(step);
scrollbar.getModel().addChangeListener(new ChangeListener() {
@Override public void stateChanged(ChangeEvent e) {
BoundedRangeModel m = (BoundedRangeModel) e.getSource();
spinner.setValue(m.getValue());
}
});
JSpinner spinner = new JSpinner(new SpinnerNumberModel(value, min, max, step));
解説
上記のサンプルでは、JScrollBarをJSliderとして使用し、JSpinnerと連動させています。
JScrollBarに設定する最大値は、ノブ(extentはノブの幅)の右端ではなく左端になるように調整する必要があるJSpinnerの最大値とは異なり、max+extentの値がJScrollBarの最大値となる
JScrollBarを使用することでArrowButtonでの移動、設定によりマウスの中ボタンクリックで絶対位置移動などが可能になる- 目盛りなどは自前で描画する必要がある