Swing/SliderLabelAlignment のバックアップ(No.1)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/SliderLabelAlignment へ行く。
- category: swing folder: SliderLabelAlignment title: JSliderの最小・最大値を表示するLabelの揃えを変更する tags: [JSlider, JLayer] author: aterai pubdate: 2023-07-17T02:20:18+09:00 description: JSliderの最小値ラベルを左揃え、最大値ラベルを右揃えで表示するよう設定します。 image: https://drive.google.com/uc?id=1Z1V476NL7dZqvYL-kIqpWcKp7yYjvOfl
概要
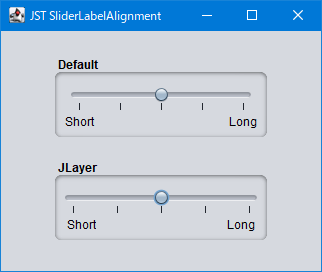
JSliderの最小値ラベルを左揃え、最大値ラベルを右揃えで表示するよう設定します。
Screenshot

Advertisement
サンプルコード
class SliderLabelLayerUI extends LayerUI<JSlider> {
private final JLabel min = new JLabel("Short");
private final JLabel max = new JLabel("Long");
@Override public void paint(Graphics g, JComponent c) {
super.paint(g, c);
if (c instanceof JLayer) {
JSlider s = (JSlider) ((JLayer<?>) c).getView();
Graphics2D g2 = (Graphics2D) g.create();
Dimension d = c.getSize();
Dimension d2 = min.getPreferredSize();
FontMetrics metrics = s.getFontMetrics(s.getFont());
int yy = s.getUI().getBaseline(s, d.width, d.height) - metrics.getAscent();
int xx = 2;
int w2 = d2.width;
int h2 = d2.height;
SwingUtilities.paintComponent(g2, min, s, xx, yy, w2, h2);
Dimension d3 = max.getPreferredSize();
int w3 = d3.width;
int h3 = d3.height;
SwingUtilities.paintComponent(g2, max, s, d.width - w3 - xx, yy, w3, h3);
g2.dispose();
}
}
}
解説
Default- 最小値のラベルを
Short、最大値のラベルをLongと数値ではなく文字列に変更 - 目盛りがラベル文字列の中央になるよう配置される
- 最小値のラベルを
JLayer- すべてのラベルに空白文字を設定して文字列は非表示で表示領域のみ確保
JLayerで最小値と最大値のラベルを独自に描画- 最小値ラベルの
x軸方向座標は最小値目盛りに左揃えで配置 - 最大値ラベルの
x軸方向座標は最大値目盛りに右揃えで配置 - それぞれの
y軸方向座標はSliderUI#getBaseline(...)で取得可能なベースラインに合わせて配置
- 最小値ラベルの