Swing/VolumeSlider のバックアップ(No.28)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/VolumeSlider へ行く。
- 1 (2006-12-04 (月) 02:52:00)
- 2 (2006-12-04 (月) 04:52:20)
- 3 (2007-05-10 (木) 10:51:47)
- 4 (2008-03-03 (月) 19:34:50)
- 5 (2008-03-25 (火) 16:09:53)
- 6 (2009-02-23 (月) 12:24:22)
- 7 (2009-02-23 (月) 15:00:39)
- 8 (2010-05-19 (水) 16:52:13)
- 9 (2010-05-19 (水) 18:18:45)
- 10 (2010-05-20 (木) 17:24:52)
- 11 (2010-05-24 (月) 14:56:36)
- 12 (2012-09-09 (日) 09:39:35)
- 13 (2013-08-21 (水) 20:52:06)
- 14 (2013-09-07 (土) 00:29:14)
- 15 (2014-06-05 (木) 02:51:10)
- 16 (2014-10-30 (木) 00:04:37)
- 17 (2014-11-01 (土) 00:46:09)
- 18 (2014-11-22 (土) 03:59:58)
- 19 (2014-11-25 (火) 03:03:31)
- 20 (2015-07-08 (水) 16:58:24)
- 21 (2016-05-27 (金) 15:53:02)
- 22 (2017-08-30 (水) 17:42:39)
- 23 (2017-11-02 (木) 15:34:40)
- 24 (2018-09-16 (日) 22:02:49)
- 25 (2019-05-22 (水) 19:35:38)
- 26 (2020-09-17 (木) 10:42:32)
- 27 (2022-04-07 (木) 15:54:19)
- 28 (2022-08-20 (土) 22:15:25)
- 29 (2024-02-02 (金) 18:39:15)
- category: swing
folder: VolumeSlider
title: JSliderのUIや色を変更する
tags: [JSlider]
author: aterai
pubdate: 2006-12-04T02:52:00+09:00
description: JSliderのトラックやつまみ、色などを変更して、音量調節風のスライダーを作成します。
image:

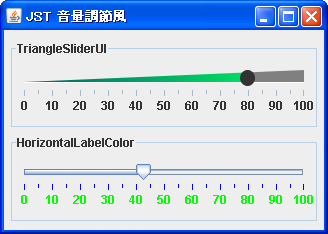
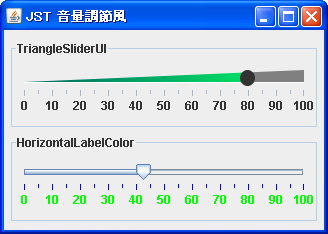
概要
JSliderのトラックやつまみ、色などを変更して、音量調節風のスライダーを作成します。
Screenshot

Advertisement
サンプルコード
class TriangleSliderUI extends MetalSliderUI {
@Override public void paintThumb(Graphics g) {
Graphics2D g2 = (Graphics2D) g.create();
g2.setRenderingHint(RenderingHints.KEY_ANTIALIASING, RenderingHints.VALUE_ANTIALIAS_ON);
g2.fillOval(thumbRect.x, thumbRect.y, thumbRect.width, thumbRect.height);
g2.dispose();
}
@Override public void paintTrack(Graphics g) {
int cx, cy, cw, ch;
int pad;
Rectangle trackBounds = trackRect;
if (slider.getOrientation() == SwingConstants.HORIZONTAL ) {
Graphics2D g2 = (Graphics2D) g.create();
// ...
slider2.setUI(new MetalSliderUI() {
@Override protected void paintHorizontalLabel(Graphics g, int v, Component l) {
JLabel lbl = (JLabel) l;
lbl.setForeground(Color.GREEN);
super.paintHorizontalLabel(g, v, lbl);
}
});
slider2.setForeground(Color.BLUE);
解説
- 上:
TriangleSliderUIMetalSliderUIを継承するSliderUIを設定paintThumb(Graphics)メソッドをオーバーライドしてつまみの形を変更paintTrack(Graphics)メソッドをオーバーライドしてトラックの形と色を変更
- 注: 垂直方向には未対応
- 下:
HorizontalLabelColorJSlider#setForeground(Color)メソッドで目盛の色を青に変更MetalSliderUIを継承するSliderUIを作成paintHorizontalLabel(Graphics, int, Component)メソッドをオーバーライドし目盛を緑色に変更
- 目盛の色はJSliderの目盛にアイコンや文字列を追加するでも変更可能