Swing/TabbedPaneWithText のバックアップの現在との差分(No.5)
TITLE:JTabbedPaneの余白に文字列を表示
JTabbedPaneの余白に文字列を表示
編集者:Terai Atsuhiro~
作成日:2005-12-26
更新日:2023-04-05 (水) 13:41:21
概要
JTabbedPaneのタブエリア右側の余白に文字列を表示します。
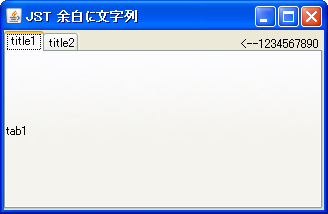
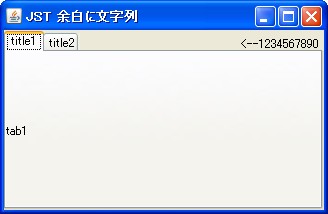
Screenshot

Advertisement
概要
JTabbedPaneの右側の余白に文字列を表示します。JTabbedPane with non-tabbed textの投稿からソースコードを引用しています。サンプルコード
#spanend
#spanadd
tab = new JTabbedPane() {
#spanend
@Override protected void paintComponent(Graphics g) {
super.paintComponent(g);
String text = "←ちょっとしたタブの説明など";
FontMetrics fm = getFontMetrics(getFont());
int stringWidth = fm.stringWidth(text) + 10;
int x = getSize().width - stringWidth;
Rectangle lastTab = getBoundsAt(getTabCount() - 1);
int tabEnd = lastTab.x + lastTab.width;
if (x < tabEnd) {
x = tabEnd;
}
g.drawString(text, x + 5, 18);
}
#spanadd
};
#spanend
#spanadd
#screenshot
解説
JTabbedPane#paintComponent(...)メソッドをオーバーライドして、タブコンポーネントの右側の余白に文字列を描画しています。
サンプルコード
右端に十分な余白が無く文字列を描画するとタブ上に重なってしまう場合は、最後のタブの横から文字列を描画するようになっています。- -
-
JDK 1.7.0以降の場合JLayerを使用してラベルを描画する方法もある
tab = new JTabbedPane() {
public void paintComponent(Graphics g) {
super.paintComponent(g);
String text = "←ちょっとしたタブの説明など";
FontMetrics fm = getFontMetrics(getFont());
int stringWidth = fm.stringWidth(text)+10;
int x = getSize().width-stringWidth;
Rectangle lastTab = getUI().getTabBounds(this, getTabCount()-1);
int tabEnd = lastTab.x + lastTab.width;
if(x<tabEnd) x = tabEnd;
g.drawString(text, x+5, 18);
}
};
#spandel
- &jnlp;
- &jar;
- &zip; import java.awt.*; import javax.swing.*; import javax.swing.plaf.*;
解説
JTabbedPane#paintComponentメソッドをオーバーライドして、タブコンポーネントの右側の余白に文字列を描画しています。 public class TopRightCornerLabelLayerUITest {public static JComponent makeUI() { JTabbedPane tabs = new JTabbedPane(); tabs.addTab("New tab1", new JLabel("1")); tabs.addTab("New Tab2", new JLabel("2")); JPanel p = new JPanel(new BorderLayout()); p.add(new JLayer<JComponent>(tabs, new TopRightCornerLabelLayerUI())); return p; }右端に十分な余白が無く、文字列を描画するとタブ上に重なってしまう場合は、最後のタブの横から文字列を描画するようになっています。
private static void createAndShowUI() { JFrame f = new JFrame(); f.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE); f.getContentPane().add(makeUI()); f.setSize(320, 240); f.setLocationRelativeTo(null); f.setVisible(true); }
参考リンク
- JTabbedPane with non-tabbed text
public static void main(String[] args) { EventQueue.invokeLater(new Runnable() { @Override public void run() { createAndShowUI(); } }); }
}
コメント
class TopRightCornerLabelLayerUI extends LayerUI<JComponent> {private JLabel l = new JLabel("A Label at right corner"); private JPanel rubberStamp = new JPanel(); @Override public void paint(Graphics g, JComponent c) { super.paint(g, c); Dimension d = l.getPreferredSize(); int x = c.getWidth() - d.width - 5; SwingUtilities.paintComponent(g, l, rubberStamp, x, 2, d.width, d.height); }} }}
参考リンク
- Swing - JTabbedPane with non-tabbed text
- JTabbedPaneの余白にJCheckBoxを配置
- JTabbedPaneの余白にJButtonを配置
-
JLabelではなくクリック可能なJButtonをJTabbedPaneに配置するサンプル
-