Swing/StringBounds のバックアップ(No.1)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/StringBounds へ行く。
- 1 (2021-06-07 (月) 01:32:40)
- 2 (2023-04-10 (月) 04:24:22)
- category: swing folder: StringBounds title: Fontから文字列の境界を取得する tags: [Font, TextLayout, GlyphVector, Rectangle2D] author: aterai pubdate: 2021-06-07T01:02:18+09:00 description: FontからTextLayoutやGlyphVectorを生成して文字列の幅と高さを取得する方法をテストします。 image: https://drive.google.com/uc?id=1FmQExVp9Ow356UL_Z4SzNFsiRUd46BN2
概要
FontからTextLayoutやGlyphVectorを生成して文字列の幅と高さを取得する方法をテストします。
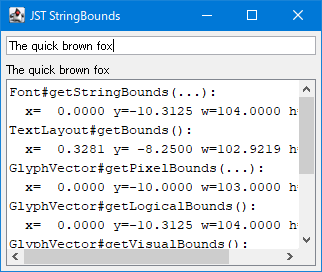
Screenshot

Advertisement
サンプルコード
Font font = label.getFont();
FontRenderContext frc = label.getFontMetrics(font).getFontRenderContext();
append("Font#getStringBounds(...)", font.getStringBounds(txt, frc));
TextLayout layout = new TextLayout(txt, font, frc);
append("TextLayout#getBounds()", layout.getBounds());
GlyphVector gv = font.createGlyphVector(frc, txt);
append("GlyphVector#getPixelBounds(...)", gv.getPixelBounds(frc, 0, 0));
append("GlyphVector#getLogicalBounds()", gv.getLogicalBounds());
append("GlyphVector#getVisualBounds()", gv.getVisualBounds());
解説
Font#getStringBounds(...)- Font#getStringBounds(...) (Java Platform SE 8)
- レディングを含む起点、アセント、有効幅、および高さの論理バウンド
- 論理バウンドは常にすべてのテキストを含むとは限らない
- たとえば言語やフォントによっては、アクセントのマークがアセントの上、またはディセントの下に来ることがある
TextLayout#getBounds()- TextLayout#getBounds() (Java Platform SE 8)
- ラスター化のため
TextLayoutによって描画されたピクセルがすべてこの境界内に収まるとは限らない TextLayoutのアセント、ディセント、原点、または有効幅と完全には一致しない場合がある
GlyphVector#getPixelBounds(...)- GlyphVector#getPixelBounds(...) (Java Platform SE 8)
- この
GlyphVectorの視覚境界を整数値のピクセル矩形境界として返す
GlyphVector#getLogicalBounds()- GlyphVector#getLogicalBounds() (Java Platform SE 8)
- この
GlyphVectorの論理境界を返す - この
GlyphVectorを視覚的に隣り合うGlyphVectorオブジェクトと関連して配置するときに使用可能 Font#getStringBounds(...)と同等
GlyphVector#getVisualBounds()- GlyphVector#getVisualBounds() (Java Platform SE 8)
- この
GlyphVectorの視覚境界(GlyphVectorの輪郭のバウンディング・ボックス)を返す - ラスター化やピクセル調整のため、この
GlyphVectorの描画によって影響を受けるピクセルの一部がボックス内に納まらない場合がある TextLayout#getBounds()と同等
JLabel#getPreferredSize()JLabelのアイコンなどを含めた文字列の推奨サイズ
SwingUtilities.layoutCompoundLabel(...)- SwingUtilities.layoutCompoundLabel(...) (Java Platform SE 8)
- 引数の
Rectangle textRでクリップされた複合ラベル文字列の矩形境界を計算して返す htmlテキストなどにも対応している