Swing/ProgressStringLayer のバックアップの現在との差分(No.12)
- category: swing
folder: ProgressStringLayer
title: JProgressBarの文字列をJLayerを使って表示する
tags: [JProgressBar, JLayer]
author: aterai
pubdate: 2013-06-10T03:42:45+09:00
description: 垂直JProgressBarの文字列をJLayerを使って横組で表示します。
image:

概要
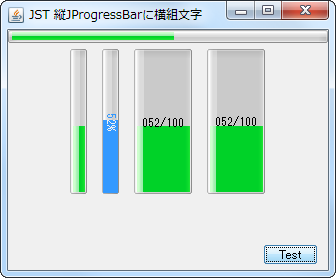
垂直JProgressBarの文字列をJLayerを使って横組で表示します。
Screenshot

Advertisement
サンプルコード
final JLabel label = new JLabel("000/100");
label.setBorder(BorderFactory.createEmptyBorder(4, 4, 4, 4));
LayerUI<JProgressBar> layerUI = new LayerUI<JProgressBar>() {
private final JPanel rubberStamp = new JPanel();
@Override public void paint(Graphics g, JComponent c) {
super.paint(g, c);
Dimension d = label.getPreferredSize();
int x = (c.getWidth() - d.width) / 2;
int y = (c.getHeight() - d.height) / 2;
JLayer jlayer = (JLayer) c;
JProgressBar progress = (JProgressBar) jlayer.getView();
int iv = (int) (100 * progress.getPercentComplete());
label.setText(String.format("%03d/100", iv));
// label.setText(progress.getString());
SwingUtilities.paintComponent(
g, label, rubberStamp, x, y, d.width, d.height);
}
};
JProgressBar progressBar = new JProgressBar(model) {
@Override public Dimension getPreferredSize() {
Dimension d = super.getPreferredSize();
Insets i = label.getInsets();
d.width = label.getPreferredSize().width + i.left + i.right;
return d;
}
};
progressBar.setOrientation(SwingConstants.VERTICAL);
progressBar.setStringPainted(false);
JComponent c = new JLayer<JProgressBar>(progressBar, layerUI);
解説
1番左- デフォルトの垂直
JProgressBar
- デフォルトの垂直
- 左から
2番目- 文字列表示有りの垂直
JProgressBar
- 文字列表示有りの垂直
- 右から
2番目- 垂直
JProgressBarにBorderLayoutを設定して中央にJLabelを配置 - JProgressBarの進捗文字列の字揃えを変更する
JLabelの幅と任意の余白から垂直JProgressBarの幅を決定するようJProgressBar#getPreferredSize()をオーバーライド
- 垂直
1番右JLayerを使用して垂直JProgressBar上に文字列を描画JLabelの幅と任意の余白から垂直JProgressBarの幅を決定するよう、JProgressBar#getPreferredSize()をオーバーライド
NimbusLookAndFeelの場合、UIManager.put("ProgressBar.rotateText", Boolean.FALSE);で垂直JProgressBarの進捗文字列を横組で表示可能になる- 自動的に垂直
JProgressBarの推奨サイズが変更されるわけではないので、進捗文字列が見切れないよう注意が必要 - JProgressBarが垂直配置の場合その進捗文字列を回転するかを変更する
- 自動的に垂直
- 一部の
OpenJDK 8環境でデフォルト垂直JProgressBarの進捗文字列が90°回転しなくなった?
8.0.212-amzn、8.0.212.hs-adptなどは回転しないため文字が重なっている8.0.212-zulu、11.0.3-amznなどは以前とおなじように回転するが、文字にアンチエイリアスが強く掛かっている?- [JDK-8204929] Fonts with embedded bitmaps are not always rotated - Java Bug System
Windows 10 April 2018 Updateの日本語環境でフォント依存で発生する
参考リンク
- java - Is it possible to save text horizontal in vertical JProgressbar - Stack Overflow
- JProgressBarの進捗文字列の字揃えを変更する
- JProgressBarが垂直配置の場合その進捗文字列を回転するかを変更する