JProgressBarが垂直配置の場合その進捗文字列を回転するかを変更する
Total: 1177, Today: 1, Yesterday: 0
Posted by aterai at
Last-modified:
Summary
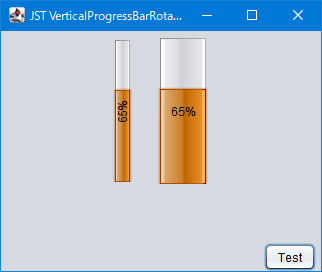
NimbusLookAndFeelを設定したJProgressBarが垂直配置の場合その進捗文字列を回転して表示するかを変更します。
Screenshot

Advertisement
Source Code Examples
// UIManager.put("ProgressBar.rotateText", Boolean.FALSE);
JProgressBar progressBar1 = new JProgressBar(SwingConstants.VERTICAL);
progressBar1.setStringPainted(true);
JProgressBar progressBar2 = new JProgressBar(SwingConstants.VERTICAL);
progressBar2.setStringPainted(true);
UIDefaults d = new UIDefaults();
d.put("ProgressBar.rotateText", Boolean.FALSE);
// NimbusDefaults has a typo in a L&F property - Java Bug System
// https://bugs.openjdk.org/browse/JDK-8285962
// d.put("ProgressBar.vertictalSize", new Dimension(50, 150));
d.put("ProgressBar.verticalSize", new Dimension(50, 150));
progressBar2.putClientProperty("Nimbus.Overrides", d);
progressBar2.putClientProperty("Nimbus.Overrides.InheritDefaults", true);
Description
ProgressBar.rotateText:Boolean.TRUE- 進捗文字列を
-90度回転して表示 NimbusLookAndFeelでのデフォルト- 水平
JProgressBarではこの設定は無効 MetalLookAndFeel、WindowsLookAndFeelなどではこの設定は無効- 垂直
JProgressBarの推奨幅は進捗文字列が回転して横長になってもデフォルトのまま変化しないので見切れる場合がある - 垂直
JProgressBarの推奨サイズはtypoがあってd.put("ProgressBar.vertictalSize", new DimensionUIResource(19, 150))は使用されず、BasicLookAndFeelの"ProgressBar.verticalSize", new DimensionUIResource(12, 146)が適用されて水平JProgressBarと比較すると若干細くなる
- 進捗文字列を
ProgressBar.rotateText:Boolean.FALSE- 進捗文字列は回転せず横組のまま表示
SynthProgressBarUIのデフォルト- 垂直
JProgressBarの推奨幅は進捗文字列幅とは同期しないので、UIManager.put("ProgressBar.verticalSize", new Dimension(50, 150))などで推奨サイズを調節する必要がある
Reference
- JProgressBarの文字列をJLayerを使って表示する
- [JDK-8285962] NimbusDefaults has a typo in a L&F property - Java Bug System