JProgressBarの文字列をJLayerを使って表示する
Total: 5655, Today: 1, Yesterday: 0
Posted by aterai at
Last-modified:
Summary
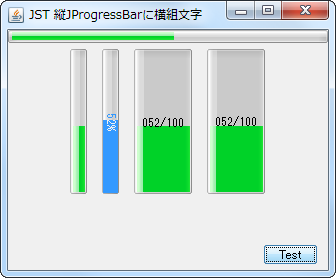
垂直JProgressBarの文字列をJLayerを使って横組で表示します。
Screenshot

Advertisement
Source Code Examples
final JLabel label = new JLabel("000/100");
label.setBorder(BorderFactory.createEmptyBorder(4, 4, 4, 4));
LayerUI<JProgressBar> layerUI = new LayerUI<JProgressBar>() {
private final JPanel rubberStamp = new JPanel();
@Override public void paint(Graphics g, JComponent c) {
super.paint(g, c);
Dimension d = label.getPreferredSize();
int x = (c.getWidth() - d.width) / 2;
int y = (c.getHeight() - d.height) / 2;
JLayer jlayer = (JLayer) c;
JProgressBar progress = (JProgressBar) jlayer.getView();
int iv = (int) (100 * progress.getPercentComplete());
label.setText(String.format("%03d/100", iv));
// label.setText(progress.getString());
SwingUtilities.paintComponent(
g, label, rubberStamp, x, y, d.width, d.height);
}
};
JProgressBar progressBar = new JProgressBar(model) {
@Override public Dimension getPreferredSize() {
Dimension d = super.getPreferredSize();
Insets i = label.getInsets();
d.width = label.getPreferredSize().width + i.left + i.right;
return d;
}
};
progressBar.setOrientation(SwingConstants.VERTICAL);
progressBar.setStringPainted(false);
JComponent c = new JLayer<JProgressBar>(progressBar, layerUI);
Description
1番左- デフォルトの垂直
JProgressBar
- デフォルトの垂直
- 左から
2番目- 文字列表示有りの垂直
JProgressBar
- 文字列表示有りの垂直
- 右から
2番目- 垂直
JProgressBarにBorderLayoutを設定して中央にJLabelを配置 - JProgressBarの進捗文字列の字揃えを変更する
JLabelの幅と任意の余白から垂直JProgressBarの幅を決定するようJProgressBar#getPreferredSize()をオーバーライド
- 垂直
1番右JLayerを使用して垂直JProgressBar上に文字列を描画JLabelの幅と任意の余白から垂直JProgressBarの幅を決定するよう、JProgressBar#getPreferredSize()をオーバーライド
NimbusLookAndFeelの場合、UIManager.put("ProgressBar.rotateText", Boolean.FALSE);で垂直JProgressBarの進捗文字列を横組で表示可能になる
- 一部の
OpenJDK 8環境でデフォルト垂直JProgressBarの進捗文字列が90°回転しなくなった?
8.0.212-amzn、8.0.212.hs-adptなどは回転しないため文字が重なっている8.0.212-zulu、11.0.3-amznなどは以前とおなじように回転するが、文字にアンチエイリアスが強く掛かっている?- [JDK-8204929] Fonts with embedded bitmaps are not always rotated - Java Bug System
Windows 10 April 2018 Updateの日本語環境でフォント依存で発生する
Reference
- java - Is it possible to save text horizontal in vertical JProgressbar - Stack Overflow
- JProgressBarの進捗文字列の字揃えを変更する
- JProgressBarが垂直配置の場合その進捗文字列を回転するかを変更する