Swing/OverlayLayout のバックアップの現在との差分(No.1)
TITLE:OverlayLayoutの使用
OverlayLayoutの使用
編集者:Terai Atsuhiro~
作成日:2008-01-14
更新日:2021-04-08 (木) 13:27:25
概要
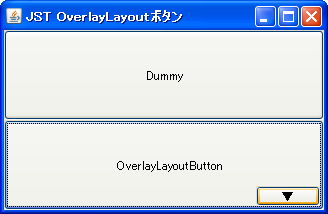
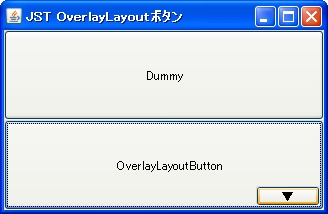
OverlayLayoutを使用し、JButtonを重ねて配置します。
Screenshot

Advertisement
概要
OverlayLayoutを使用し、JButtonを重ねて配置します。サンプルコード
#spanend
#spanadd
JButton b1 = new JButton();
#spanend
#spanadd
JButton b2 = new JButton();
#spanend
#spanadd
b1.setLayout(new OverlayLayout(b1));
#spanend
#spanadd
Insets i = b1.getInsets();
#spanend
#spanadd
b1.setBorder(BorderFactory.createEmptyBorder(i.top, i.left, i.bottom, 4));
#spanend
#spanadd
b1.setAction(new AbstractAction("OverlayLayoutButton") {
#spanend
@Override public void actionPerformed(ActionEvent e) {
Toolkit.getDefaultToolkit().beep();
}
#spanadd
});
#spanend
#spanadd
JButton b2 = new JButton() {
#spanend
private final Dimension dim = new Dimension(120, 24);
@Override public Dimension getPreferredSize() {
return dim;
}
#spandel
#screenshot
#spanend
@Override public Dimension getMaximumSize() {
return getPreferredSize();
}
#spandel
**サンプルコード [#ece74623]
#spanend
#spandel
#code{{
#spanend
#spandel
final JPanel p = new JPanel();
#spanend
#spandel
p.setLayout(new OverlayLayout(p));
#spanend
#spandel
p.setPreferredSize(new Dimension(60, 60));
#spanend
#spandel
p.setBorder(BorderFactory.createEmptyBorder(10,10,10,10));
#spanend
#spandel
TriangleButton2 b2 = new TriangleButton2();
#spanend
#spandel
TriangleButton1 b1 = new TriangleButton1();
#spanend
#spandel
b1.setBorder(BorderFactory.createEmptyBorder(20,20,20,20));
#spanend
#spandel
b2.setBorder(BorderFactory.createEmptyBorder(20,20,20,20));
#spanend
#spandel
p.add(b1);
#spanend
#spandel
p.add(b2);
#spanend
@Override public Dimension getMinimumSize() {
return getPreferredSize();
}
#spanadd
};
#spanend
#spanadd
b2.setAction(new AbstractAction("▼") {
#spanend
@Override public void actionPerformed(ActionEvent e) {
System.out.println("sub");
}
#spanadd
});
#spanend
#spanadd
b2.setAlignmentX(Component.RIGHT_ALIGNMENT);
#spanend
#spanadd
b2.setAlignmentY(Component.BOTTOM_ALIGNMENT);
#spanend
#spanadd
b1.add(b2);
#spanend
- &jnlp;
- &jar;
- &zip;
解説
上記のサンプルでは、同じ大きさで選択領域の異なる三角形のJButtonを、OverlayLayoutを使うことで重ねて配置しています。解説
- 親
JButtonをコンテナとして別の子JButtonを追加 - 親
JButtonのレイアウトとしてOverlayLayoutを設定し、setAlignmentX(...)などで子JButtonが右下に配置されるよう設定