Swing/OneTouchButton のバックアップ(No.7)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/OneTouchButton へ行く。
- category: swing
folder: OneTouchButton
title: JSplitPaneのDividerを展開収納するOneTouchButtonのサイズ、色などを変更
tags: [JSplitPane, SplitPaneDivider, JButton, LookAndFeel]
author: aterai
pubdate: 2014-09-08T00:05:45+09:00
description: JSplitPaneのDividerをワンクリックで展開・収納するためのOneTouchButtonのサイズ、オフセット、背景色などを変更します。
image:

概要
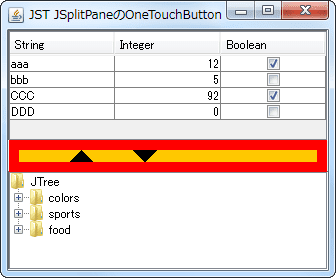
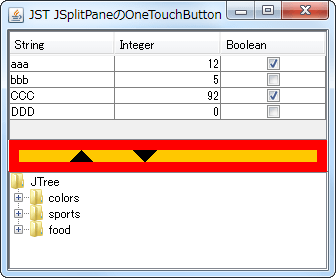
JSplitPaneのDividerをワンクリックで展開・収納するためのOneTouchButtonのサイズ、オフセット、背景色などを変更します。
Screenshot

Advertisement
サンプルコード
UIManager.put("SplitPane.oneTouchButtonSize", 32);
UIManager.put("SplitPane.oneTouchButtonOffset", 50);
//UIManager.put("SplitPane.centerOneTouchButtons", true);
UIManager.put("SplitPaneDivider.border", BorderFactory.createLineBorder(Color.RED, 10));
UIManager.put("SplitPaneDivider.draggingColor", new Color(255, 100, 100, 100));
BasicSplitPaneDivider divider = ((BasicSplitPaneUI) splitPane.getUI()).getDivider();
divider.setBackground(Color.ORANGE);
for (Component c: divider.getComponents()) {
if (c instanceof JButton) {
JButton b = (JButton) c;
b.setBackground(Color.ORANGE);
}
}
解説
上記のサンプルでは、OneTouchButton(JSplitPaneのDividerをワンクリックで展開・収納するためのJButton)のサイズ、オフセット、背景色などを変更しています。
OneTouchButtonのサイズ指定UIManager.put("SplitPane.oneTouchButtonSize", 32);MetalLookAndFeelでは無効NimbusLookAndFeelでは無効で、Dividerのサイズに依存?
OneTouchButtonのオフセット指定UIManager.put("oneTouchButtonOffset", 50);JSplitPane.VERTICAL_SPLITの場合、Dividerの左端からLeftOneTouchButtonまでの距離が設定可能NimbusLookAndFeelのデフォルトは、30になっているため、JSplitPane.HORIZONTAL_SPLITでDividerの高さがそれ以下の場合は、OneTouchButtonが表示できない
OneTouchButtonの背景色JButton#paint(...)がオーバーライドされて、oneTouchButton.getBackground()の色で塗り潰されている(oneTouchButton.setOpaque(false)で透明にしても無意味)ので、setBackground()で、Dividerの背景色と同じ色を設定OneTouchButtonの色や形はJButton#paint(...)の中で直接描画(Color.BLACK固定)されているため変更しづらい(BasicSplitPaneUIやBasicSplitPaneDividerをオーバーライドする必要がある)
MetalLookAndFeel、NimbusLookAndFeelでは無効
OneTouchButtonの中央揃えUIManager.put("SplitPane.centerOneTouchButtons", true);MetalLookAndFeel、MotifLookAndFeel、WindowsLookAndFeel、NimbusLookAndFeelなどでは、効果が無い
DividerのBorderと、OneTouchButtondivider.setBorder(BorderFactory.createMatteBorder(20, 0, 5, 0, Color.RED));などを設定すると、OneTouchButtonがBorderにめり込んでしまう?