JSplitPaneのDividerを展開収納するOneTouchButtonのサイズ、色などを変更
Total: 5005, Today: 1, Yesterday: 0
Posted by aterai at
Last-modified:
Summary
JSplitPaneのDividerをワンクリックで展開・収納するためのOneTouchButtonのサイズ、オフセット、背景色などを変更します。
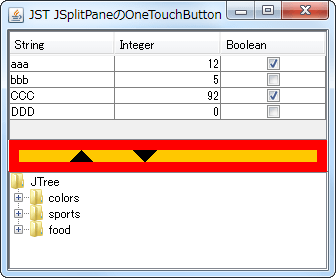
Screenshot

Advertisement
Source Code Examples
UIManager.put("SplitPane.oneTouchButtonSize", 32);
UIManager.put("SplitPane.oneTouchButtonOffset", 50);
// UIManager.put("SplitPane.centerOneTouchButtons", true);
UIManager.put("SplitPaneDivider.border", BorderFactory.createLineBorder(Color.RED, 10));
UIManager.put("SplitPaneDivider.draggingColor", new Color(255, 100, 100, 100));
BasicSplitPaneDivider divider = ((BasicSplitPaneUI) splitPane.getUI()).getDivider();
divider.setBackground(Color.ORANGE);
for (Component c: divider.getComponents()) {
if (c instanceof JButton) {
JButton b = (JButton) c;
b.setBackground(Color.ORANGE);
}
}
Description
上記のサンプルでは、OneTouchButton(JSplitPaneのDividerをワンクリックで展開・収納するためのJButton)のサイズ、オフセット、背景色などを変更しています。
OneTouchButtonのサイズ指定UIManager.put("SplitPane.oneTouchButtonSize", 32);MetalLookAndFeelでは無効NimbusLookAndFeelでは無効でDividerのサイズに依存?
OneTouchButtonのオフセット指定UIManager.put("oneTouchButtonOffset", 50);JSplitPane.VERTICAL_SPLITの場合Dividerの左端からLeftOneTouchButtonまでの距離が設定可能NimbusLookAndFeelのデフォルトは30になっているためJSplitPane.HORIZONTAL_SPLITでDividerの高さがそれ以下の場合はOneTouchButtonが表示できない
OneTouchButtonの背景色JButton#paint(...)がオーバーライドされてoneTouchButton.getBackground()の色で塗り潰されている(oneTouchButton.setOpaque(false)で透明にしても無意味)のでsetBackground()でDividerの背景色と同じ色を設定OneTouchButtonの色や形はJButton#paint(...)の中で直接描画(Color.BLACK固定)されているため変更しづらい(BasicSplitPaneUIやBasicSplitPaneDividerをオーバーライドする必要がある)
MetalLookAndFeel、NimbusLookAndFeelでは無効
OneTouchButtonの中央揃えUIManager.put("SplitPane.centerOneTouchButtons", true);MetalLookAndFeel、MotifLookAndFeel、WindowsLookAndFeel、NimbusLookAndFeelでは無効で常に中央揃えになる- JSplitPaneの展開・収納ボタンをDividerサイズの中央に配置する
DividerのBorderとOneTouchButtondivider.setBorder(BorderFactory.createMatteBorder(20, 0, 5, 0, Color.RED));などを設定するとOneTouchButtonがBorderにめり込んでしまう?