Swing/CardLayoutTabbedPane のバックアップ(No.14)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/CardLayoutTabbedPane へ行く。
- 1 (2008-10-27 (月) 13:54:48)
- 2 (2008-10-28 (火) 14:30:41)
- 3 (2008-10-29 (水) 18:14:02)
- 4 (2009-07-15 (水) 20:53:26)
- 5 (2012-02-10 (金) 16:50:40)
- 6 (2013-04-06 (土) 05:10:09)
- 7 (2013-10-10 (木) 11:37:46)
- 8 (2014-11-28 (金) 16:30:30)
- 9 (2014-12-05 (金) 17:20:09)
- 10 (2015-03-07 (土) 15:40:04)
- 11 (2015-06-25 (木) 23:33:21)
- 12 (2015-06-29 (月) 04:22:34)
- 13 (2017-03-23 (木) 12:16:38)
- 14 (2018-01-26 (金) 22:45:48)
- 15 (2018-02-24 (土) 19:51:30)
- 16 (2020-01-25 (土) 17:03:44)
- 17 (2021-07-18 (日) 06:25:27)
- 18 (2024-02-03 (土) 14:08:07)
- category: swing
folder: CardLayoutTabbedPane
title: CardLayoutを使ってJTabbedPane風のコンポーネントを作成
tags: [CardLayout, GridLayout, LayoutManager, JRadioButton, JTableHeader, JTabbedPane, DragAndDrop]
author: aterai
pubdate: 2008-10-27T13:54:48+09:00
description: CardLayoutとJRadioButtonやJTableHeaderを組み合わせてJTabbedPane風のコンポーネントを作成します。
image:
 hreflang:
hreflang:
href: http://java-swing-tips.blogspot.com/2008/11/create-jtabbedpane-like-component-using.html lang: en
概要
CardLayoutとJRadioButtonやJTableHeaderを組み合わせてJTabbedPane風のコンポーネントを作成します。
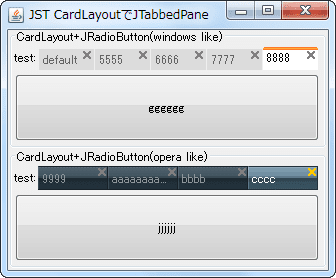
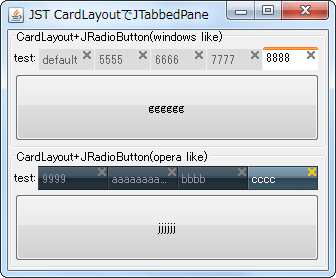
Screenshot

Advertisement
サンプルコード
class CardLayoutTabbedPane extends JPanel {
protected final CardLayout cardLayout = new CardLayout();
protected final JPanel tabPanel = new JPanel(new GridLayout(1, 0, 0, 0));
protected final JPanel wrapPanel = new JPanel(new BorderLayout(0, 0));
protected final JPanel contentsPanel = new JPanel(cardLayout);
protected final ButtonGroup bg = new ButtonGroup();
public CardLayoutTabbedPane() {
super(new BorderLayout());
int left = 1;
int right = 3;
tabPanel.setBorder(BorderFactory.createEmptyBorder(1, left, 0, right));
contentsPanel.setBorder(BorderFactory.createEmptyBorder(4, left, 2, right));
wrapPanel.add(tabPanel);
wrapPanel.add(new JLabel("test:"), BorderLayout.WEST);
add(wrapPanel, BorderLayout.NORTH);
add(contentsPanel);
}
public void addTab(final String title, final Component comp) {
JRadioButton b = new TabButton(new AbstractAction(title) {
@Override public void actionPerformed(ActionEvent e) {
cardLayout.show(contentsPanel, title);
}
});
tabPanel.add(b);
bg.add(b);
b.setSelected(true);
contentsPanel.add(comp, title);
cardLayout.show(contentsPanel, title);
}
}
解説
このサンプルでは、CardLayoutとJRadioButtonを使用してJTabbedPane風のコンポーネントを作成しています。CardLayoutでパネルを切り替えるためのタブにはUIを変更してチェックアイコンを非表示にしたJRadioButtonを使用し、これらのタブを配置するタブエリア(JPanel)のレイアウトマネージャーにGridLayoutを適用して、すべてのタブサイズが均等になるように設定しています。
CardLayout+JTableHeaderを使用したサンプルは、JTableHeaderで作成したタブエリアでCardLayoutのコンテナを切り替えるに移動しました。
参考リンク
- JTabbedPaneのタブをドラッグ&ドロップ
- TabbedPane風のタブ配置をレイアウトマネージャーで変更
- JTableHeaderで作成したタブエリアでCardLayoutのコンテナを切り替える