Swing/GroupLayout のバックアップ(No.9)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/GroupLayout へ行く。
- 1 (2007-07-30 (月) 15:46:47)
- 2 (2007-07-30 (月) 18:40:11)
- 3 (2007-08-04 (土) 15:01:19)
- 4 (2007-08-09 (木) 20:07:47)
- 5 (2007-12-07 (金) 17:46:52)
- 6 (2008-01-28 (月) 13:56:04)
- 7 (2013-02-02 (土) 21:43:06)
- 8 (2015-03-11 (水) 18:27:46)
- 9 (2016-05-27 (金) 13:22:09)
- 10 (2017-09-05 (火) 15:56:10)
- 11 (2018-12-27 (木) 16:35:20)
- 12 (2020-01-17 (金) 20:04:11)
- 13 (2021-07-18 (日) 06:22:40)
- 14 (2025-01-03 (金) 08:57:02)
- 15 (2025-01-03 (金) 09:01:23)
- 16 (2025-01-03 (金) 09:02:38)
- 17 (2025-01-03 (金) 09:03:21)
- 18 (2025-01-03 (金) 09:04:02)
- 19 (2025-06-19 (木) 12:41:37)
- 20 (2025-06-19 (木) 12:43:47)
- 21 (2025-12-14 (日) 21:20:11)
- title: GroupLayoutの使用 tags: [GroupLayout, GridBagLayout, LayoutManager] author: aterai pubdate: 2007-07-30T15:46:47+09:00 description: JDK 6で新しく導入されたGroupLayoutとGridBagLayoutを比較しています。
概要
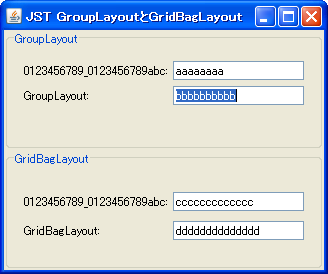
JDK 6で新しく導入されたGroupLayoutとGridBagLayoutを比較しています。GroupLayoutのサンプルは、APIドキュメントの例をそのまま引用しています。
Screenshot

Advertisement
サンプルコード
//GroupLayout
JPanel p1 = new JPanel();
p1.setBorder(BorderFactory.createTitledBorder("GroupLayout"));
GroupLayout layout = new GroupLayout(p1);
p1.setLayout(layout);
layout.setAutoCreateGaps(true);
layout.setAutoCreateContainerGaps(true);
GroupLayout.SequentialGroup hGroup = layout.createSequentialGroup();
hGroup.addGroup(layout.createParallelGroup()
.addComponent(label1).addComponent(label2));
hGroup.addGroup(layout.createParallelGroup()
.addComponent(tf1).addComponent(tf2));
layout.setHorizontalGroup(hGroup);
GroupLayout.SequentialGroup vGroup = layout.createSequentialGroup();
vGroup.addGroup(layout.createParallelGroup(Alignment.BASELINE)
.addComponent(label1).addComponent(tf1));
vGroup.addGroup(layout.createParallelGroup(Alignment.BASELINE)
.addComponent(label2).addComponent(tf2));
layout.setVerticalGroup(vGroup);
//GridBagLayout
JPanel p2 = new JPanel(new GridBagLayout());
Border inside = BorderFactory.createEmptyBorder(10, 5 + 2, 10, 10 + 2);
Border outside = BorderFactory.createTitledBorder("GridBagLayout");
p2.setBorder(BorderFactory.createCompoundBorder(outside, inside));
GridBagConstraints c = new GridBagConstraints();
c.gridheight = 1;
c.gridx = 0;
c.insets = new Insets(5, 5, 5, 0);
c.anchor = GridBagConstraints.WEST;
c.gridy = 0; p2.add(label3, c); //p2.add(new JLabel("一度だけのaddで"), c);
c.gridy = 1; p2.add(label4, c); //p2.add(new JLabel("いいのは利点かも"), c);
c.gridx = 1;
c.weightx = 1.0;
c.fill = GridBagConstraints.HORIZONTAL;
c.gridy = 0; p2.add(tf3, c);
c.gridy = 1; p2.add(tf4, c);
解説
GroupLayoutを手で書く場合は、少ないかもしれませんが、それでもGridBagLayoutと同程度の記述で同じようなレイアウトも作成できるようです。また手書きでも、GroupLayoutの場合、コンテナとコンポーネントの間に、ギャップを自動的に作成してくれるGroupLayout#setAutoCreateContainerGapsなどが便利です。
上記のサンプルでは、GroupLayout、GridBagLayoutでレイアウトしたパネルを、GridLayout(BorderLayout.CENTERと同じで、推奨サイズが無視される)で上下に並べているため、フレームを拡大すると、GroupLayoutは上揃え、GridBagLayoutは中央揃えになっています。
参考リンク
- GroupLayout (Java Platform SE 6)
- GridBagLayoutの使用
- GroupLayoutの考え方2 - ばかの一つ覚え。
GroupLayoutのイメージが、図で分かりやすく解説されています。