Swing/TranslucentTabbedPane のバックアップ(No.8)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/TranslucentTabbedPane へ行く。
- 1 (2016-05-25 (水) 12:54:32)
- 2 (2016-11-24 (木) 15:35:34)
- 3 (2017-11-26 (日) 23:51:45)
- 4 (2018-03-16 (金) 20:04:16)
- 5 (2019-09-25 (水) 20:33:09)
- 6 (2021-05-08 (土) 01:56:20)
- 7 (2024-01-09 (火) 07:37:25)
- 8 (2025-01-03 (金) 08:57:02)
- 9 (2025-01-03 (金) 09:01:23)
- 10 (2025-01-03 (金) 09:02:38)
- 11 (2025-01-03 (金) 09:03:21)
- 12 (2025-01-03 (金) 09:04:02)
- 13 (2025-06-19 (木) 12:41:37)
- 14 (2025-06-19 (木) 12:43:47)
- category: swing
folder: TranslucentTabbedPane
title: JTabbedPaneのタブなどを半透明にする
tags: [JTabbedPane, UIManager, LookAndFeel]
author: aterai
pubdate: 2016-03-14T00:04:15+09:00
description: JTabbedPaneのタブ、タブエリア、コンテンツエリアなどを半透明に設定します。
image:

概要
JTabbedPaneのタブ、タブエリア、コンテンツエリアなどを半透明に設定します。
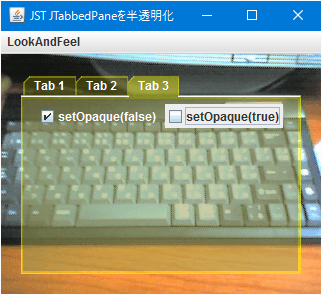
Screenshot

Advertisement
サンプルコード
Color bgc = new Color(110, 110, 0, 100);
Color fgc = new Color(255, 255, 0, 100);
UIManager.put("TabbedPane.shadow", fgc);
UIManager.put("TabbedPane.darkShadow", fgc);
UIManager.put("TabbedPane.light", fgc);
UIManager.put("TabbedPane.highlight", fgc);
UIManager.put("TabbedPane.tabAreaBackground", fgc);
UIManager.put("TabbedPane.unselectedBackground", fgc);
UIManager.put("TabbedPane.background", bgc);
UIManager.put("TabbedPane.foreground", Color.WHITE);
UIManager.put("TabbedPane.focus", fgc);
UIManager.put("TabbedPane.contentAreaColor", fgc);
UIManager.put("TabbedPane.selected", fgc);
UIManager.put("TabbedPane.selectHighlight", fgc);
// UIManager.put("TabbedPane.borderHighlightColor", fgc);
// Maybe typo but defined in MetalTabbedPaneUI
UIManager.put("TabbedPane.borderHightlightColor", fgc);
解説
UIManager.put(...)を使用して、JTabbedPaneのタブやコンテンツ領域などに半透明の色を設定Swingのコンポーネントは背景色が半透明かどうかを判断して再描画しているわけではないため、例えばマウスカーソルの下の領域を再描画するイベントなどで背景色が重複上書きされて残像が残ったり、次第に色が濃くなる現象などが発生する- 半透明色で全体を再描画するように
JPanel#paintComponent(...)をオーバーライドしたコンポーネントを挟んで回避する必要がある - Backgrounds With Transparency « Java Tips Weblog
- JFrameの透明化と再描画
- 半透明色で全体を再描画するように
UIManager.put(...)で半透明になるかどうかはLookAndFeelに依存するNimbusLookAndFeelではタブなどが半透明にならないClassicではないWindowsLookAndFeelでは半透明にならない
TabbedPane.borderHightlightColorはTabbedPane.borderHighlightColorの書き間違いだと思うが、MetalTabbedPaneUIではTabbedPane.borderHightlightColorが定義されている