JTabbedPaneのタブなどを半透明にする
Total: 3994, Today: 1, Yesterday: 0
Posted by aterai at
Last-modified:
Summary
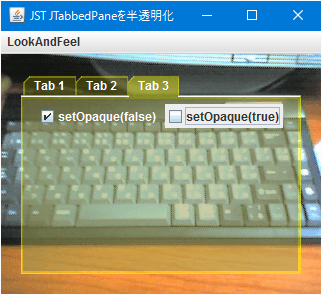
JTabbedPaneのタブ、タブエリア、コンテンツエリアなどを半透明に設定します。
Screenshot

Advertisement
Source Code Examples
Color bgc = new Color(110, 110, 0, 100);
Color fgc = new Color(255, 255, 0, 100);
UIManager.put("TabbedPane.shadow", fgc);
UIManager.put("TabbedPane.darkShadow", fgc);
UIManager.put("TabbedPane.light", fgc);
UIManager.put("TabbedPane.highlight", fgc);
UIManager.put("TabbedPane.tabAreaBackground", fgc);
UIManager.put("TabbedPane.unselectedBackground", fgc);
UIManager.put("TabbedPane.background", bgc);
UIManager.put("TabbedPane.foreground", Color.WHITE);
UIManager.put("TabbedPane.focus", fgc);
UIManager.put("TabbedPane.contentAreaColor", fgc);
UIManager.put("TabbedPane.selected", fgc);
UIManager.put("TabbedPane.selectHighlight", fgc);
// UIManager.put("TabbedPane.borderHighlightColor", fgc);
// Maybe typo but defined in MetalTabbedPaneUI
UIManager.put("TabbedPane.borderHightlightColor", fgc);
Description
UIManager.put(...)を使用して、JTabbedPaneのタブやコンテンツ領域などに半透明の色を設定Swingのコンポーネントは背景色が半透明かどうかを判断して再描画しているわけではないため、例えばマウスカーソルの下の領域を再描画するイベントなどで背景色が重複上書きされて残像が残ったり、次第に色が濃くなる現象などが発生する- 半透明色で全体を再描画するように
JPanel#paintComponent(...)をオーバーライドしたコンポーネントを挟んで回避する必要がある - Backgrounds With Transparency « Java Tips Weblog
- JFrameの透明化と再描画
- 半透明色で全体を再描画するように
UIManager.put(...)で半透明になるかどうかはLookAndFeelに依存するNimbusLookAndFeelではタブなどが半透明にならないClassicではないWindowsLookAndFeelでは半透明にならない
TabbedPane.borderHightlightColorはTabbedPane.borderHighlightColorの書き間違いだと思うが、MetalTabbedPaneUIではTabbedPane.borderHightlightColorが定義されている