Swing/TextOverflowFadeTabbedPane のバックアップ(No.8)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/TextOverflowFadeTabbedPane へ行く。
- 1 (2018-12-24 (月) 18:32:55)
- 2 (2018-12-25 (火) 18:23:56)
- 3 (2018-12-27 (木) 19:59:04)
- 4 (2019-01-24 (木) 04:10:21)
- 5 (2019-07-29 (月) 02:31:12)
- 6 (2020-12-02 (水) 10:37:10)
- 7 (2023-03-03 (金) 11:58:42)
- 8 (2024-01-27 (土) 14:36:12)
- 9 (2025-01-03 (金) 08:57:02)
- 10 (2025-01-03 (金) 09:01:23)
- 11 (2025-01-03 (金) 09:02:38)
- 12 (2025-01-03 (金) 09:03:21)
- 13 (2025-01-03 (金) 09:04:02)
- 14 (2025-06-19 (木) 12:41:37)
- 15 (2025-06-19 (木) 12:43:47)
- category: swing
folder: TextOverflowFadeTabbedPane
title: JTabbedPaneのタブ文字列のあふれをフェードアウト効果に変更する
tags: [JTabbedPane, JLabel]
author: aterai
pubdate: 2018-12-24T18:32:17+09:00
description: JTabbedPaneのタブ文字列があふれる場合、…記号で省略するのではなく、端付近の文字をフェードアウト効果で透明化します。
image: https://drive.google.com/uc?id=1HfDHTs2CpOVyU6avrOnjFGJrLoyN6veqSg
hreflang:
href: https://java-swing-tips.blogspot.com/2018/12/fade-out-jtabbedpane-tab-title-on.html lang: en
概要
JTabbedPaneのタブ文字列があふれる場合、…記号で省略するのではなく、端付近の文字をフェードアウト効果で透明化します。
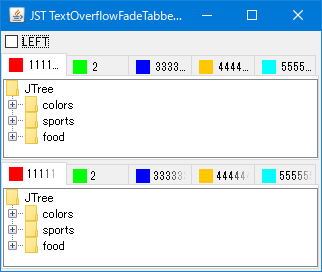
Screenshot

Advertisement
サンプルコード
class TextOverflowFadeTabbedPane extends ClippedTitleTabbedPane {
@Override public void insertTab(
String title, Icon icon, Component component, String tip, int index) {
super.insertTab(title, icon, component, Objects.toString(tip, title), index);
JPanel p = new JPanel(new BorderLayout(2, 0));
p.setOpaque(false);
p.add(new JLabel(icon), BorderLayout.WEST);
p.add(new TextOverflowFadeLabel(title));
setTabComponentAt(index, p);
}
}
解説
- 上: デフォルトの
JLabelを使用してタブタイトル文字列を表示- JTabbedPaneのタブを等幅にしてタイトルをクリップを使用してタブ幅を等幅にし、あふれは
JLabelデフォルトの省略記号…で置換される
- JTabbedPaneのタブを等幅にしてタイトルをクリップを使用してタブ幅を等幅にし、あふれは
- 下:
JTabbedPaneのタブタイトル文字列を表示するJLabelをフェードアウト効果であふれを表現するTextOverflowFadeLabelに変更TextOverflowFadeLabelはJLabelで文字列のあふれをフェードアウト効果に変更するを参照TextOverflowFadeLabelはIcon表示などに未対応のためJTabbedPane#setTabComponentAt(...)で設定するタブタイトル用のコンポーネントにはIconのみ表示するJLabelと文字列のみ表示するTextOverflowFadeLabelの2種類のコンポーネントをJPanelに配置して代用