Swing/PopupMenuLayout のバックアップ(No.4)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/PopupMenuLayout へ行く。
- 1 (2014-11-18 (火) 16:21:28)
- 2 (2014-11-21 (金) 18:11:05)
- 3 (2015-12-13 (日) 17:00:19)
- 4 (2016-02-10 (水) 23:49:21)
- 5 (2017-07-07 (金) 16:58:36)
- 6 (2018-02-24 (土) 19:51:30)
- 7 (2018-07-11 (水) 16:43:26)
- 8 (2020-07-03 (金) 19:23:28)
- 9 (2021-12-09 (木) 10:29:52)
- 10 (2025-01-03 (金) 08:57:02)
- 11 (2025-01-03 (金) 09:01:23)
- 12 (2025-01-03 (金) 09:02:38)
- 13 (2025-01-03 (金) 09:03:21)
- 14 (2025-01-03 (金) 09:04:02)
- 15 (2025-06-19 (木) 12:41:37)
- 16 (2025-06-19 (木) 12:43:47)
- title: JPopupMenuのレイアウトを変更して上部にメニューボタンを追加する
tags: [JPopupMenu, GridBagLayout, JMenuItem, Icon]
author: aterai
pubdate: 2014-09-29T00:00:12+09:00
description: JPopupMenuのレイアウトを変更することで、上部にメニューボタンを水平に並べて表示します。
hreflang:
href: http://java-swing-tips.blogspot.com/2014/09/change-layout-of-jpopupmenu-to-use.html lang: en
概要
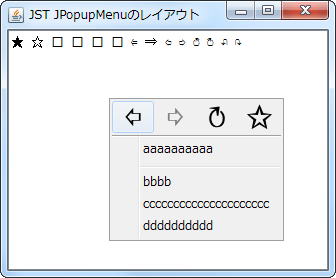
JPopupMenuのレイアウトを変更することで、上部にメニューボタンを水平に並べて表示します。
Screenshot

Advertisement
サンプルコード
JPopupMenu popup = new JPopupMenu();
GridBagConstraints c = new GridBagConstraints();
popup.setLayout(new GridBagLayout());
c.weightx = 1d;
c.weighty = 0d;
c.fill = GridBagConstraints.HORIZONTAL;
c.anchor = GridBagConstraints.CENTER;
c.gridy = 0;
popup.add(makeButton("\u21E6"), c);
popup.add(makeButton("\u21E8"), c);
popup.add(makeButton("\u21BB"), c);
popup.add(makeButton("\u2729"), c);
c.insets = new Insets(2, 0, 2, 0);
c.gridwidth = 4;
c.gridx = 0;
c.gridy = GridBagConstraints.RELATIVE;
popup.add(new JSeparator(), c);
c.insets = new Insets(0, 0, 0, 0);
popup.add(new JMenuItem("aaaaaaaaaa"), c);
popup.add(new JPopupMenu.Separator(), c);
popup.add(new JMenuItem("bbbb"), c);
popup.add(new JMenuItem("ccccccccccccccccccccc"), c);
popup.add(new JMenuItem("dddddddddd"), c);
解説
上記のサンプルでは、JPopupMenuのレイアウトをGridBagLayoutに変更して、上部に4つのメニューボタンを水平に並べて表示(FireFox風?)します。
これらのメニューボタンは、JMenuItemの以下のメソッドをオーバーライドすることで、ボタン風に表示を変更しています。
JMenuItem#paintComponent(...)をオーバーライドして32x32のIconのみを直接描画JMenuItem#setIcon(...)を使用すると、文字列の左側にIconが表示される- ボタン中央に
Iconが描画されるように位置を計算する(GridBagLayoutでGridBagConstraints.HORIZONTALと水平方向に拡張しているため、getSize()で現在のボタンサイズを取得して中央を求める)
JMenuItem#getPreferredSize()をオーバーライドして、Iconのサイズを推奨サイズとして返すJMenuItem#setIcon(...)を使用していないので、直接Iconのサイズを渡す必要がある
final Icon icon = new SymbolIcon(symbol);
JMenuItem b = new JMenuItem() {
private final Dimension d = new Dimension(icon.getIconWidth(), icon.getIconHeight());
@Override public Dimension getPreferredSize() {
return d;
}
@Override public void paintComponent(Graphics g) {
super.paintComponent(g);
Dimension cd = getSize();
Dimension pd = getPreferredSize();
int offx = (int) (.5 + .5 * (cd.width - pd.width));
int offy = (int) (.5 + .5 * (cd.height - pd.height));
icon.paintIcon(this, g, offx, offy);
}
};
b.setOpaque(true);
参考リンク
- JMenuItemの内部にJButtonを配置する
- こちらは、
JPopupMenuのレイアウトを変更するのではなく、JMenuItemのレイアウトを変更して、JMenuItemの子としてボタンを追加している
- こちらは、
- JPopupMenuをボタンの長押しで表示