Swing/TabbedPaneWithButton のバックアップ(No.20)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/TabbedPaneWithButton へ行く。
- 1 (2008-03-03 (月) 14:07:59)
- 2 (2008-03-04 (火) 17:16:52)
- 3 (2008-03-12 (水) 19:34:00)
- 4 (2008-06-20 (金) 12:21:06)
- 5 (2009-06-22 (月) 12:27:54)
- 6 (2013-01-24 (木) 01:02:10)
- 7 (2013-08-22 (木) 15:32:49)
- 8 (2013-09-10 (火) 00:42:31)
- 9 (2013-10-08 (火) 15:00:05)
- 10 (2014-10-24 (金) 16:30:05)
- 11 (2014-11-01 (土) 00:46:09)
- 12 (2014-11-25 (火) 03:03:31)
- 13 (2015-03-10 (火) 15:59:47)
- 14 (2015-03-20 (金) 15:25:35)
- 15 (2016-05-27 (金) 13:19:31)
- 16 (2016-06-02 (木) 12:28:04)
- 17 (2017-09-08 (金) 19:13:31)
- 18 (2017-11-02 (木) 15:34:40)
- 19 (2019-02-18 (月) 13:51:57)
- 20 (2020-12-06 (日) 00:10:29)
- 21 (2022-01-10 (月) 02:53:39)
- 22 (2022-08-20 (土) 22:15:25)
- 23 (2024-05-09 (木) 18:07:16)
- 24 (2025-01-03 (金) 08:57:02)
- 25 (2025-01-03 (金) 09:01:23)
- 26 (2025-01-03 (金) 09:02:38)
- 27 (2025-01-03 (金) 09:03:21)
- 28 (2025-01-03 (金) 09:04:02)
- 29 (2025-06-19 (木) 12:41:37)
- 30 (2025-06-19 (木) 12:43:47)
- category: swing
folder: TabbedPaneWithButton
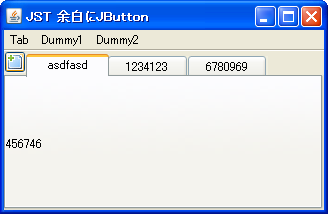
title: JTabbedPaneの余白にJButtonを配置
tags: [JTabbedPane, OverlayLayout, JButton, UIManager]
author: aterai
pubdate: 2008-03-03T14:07:59+09:00
description: JTabbedPaneのタブエリアに余白を作成し、そこにOverlayLayoutを使ってJButtonを配置します。
image:

概要
JTabbedPaneのタブエリアに余白を作成し、そこにOverlayLayoutを使ってJButtonを配置します。
Screenshot

Advertisement
サンプルコード
final JButton b = new ToolBarButton(icon);
b.addActionListener(new ActionListener() {
@Override public void actionPerformed(ActionEvent e) {
tabs.addTab("qwerqwer", new JLabel("yetyet"));
}
});
tabs = new ClippedTitleTabbedPane() {
@Override public void updateUI() {
UIManager.put("TabbedPane.tabAreaInsets", null); //uninstall
super.updateUI();
setAlignmentX(Component.LEFT_ALIGNMENT);
setAlignmentY(Component.TOP_ALIGNMENT);
b.setBorder(BorderFactory.createEmptyBorder(3, 3, 3, 3));
setAlignmentX(Component.LEFT_ALIGNMENT);
setAlignmentY(Component.TOP_ALIGNMENT);
tabAreaInsets = getTabAreaInsets();
UIManager.put("TabbedPane.tabAreaInsets",
getButtonPaddingTabAreaInsets(b, getTabInsets(), tabAreaInsets));
super.updateUI();
}
private Insets tabAreaInsets = null;
};
JPanel p = new JPanel();
p.setLayout(new OverlayLayout(p));
p.add(button);
p.add(tabs);
//Insets ti = UIManager.getInsets("TabbedPane.tabInsets");
//Insets ai = UIManager.getInsets("TabbedPane.tabAreaInsets");
public Insets getButtonPaddingTabAreaInsets(JButton b, Insets ti, Insets ai) {
FontMetrics fm = b.getFontMetrics(b.getFont());
int tih = b.getPreferredSize().height - fm.getHeight() - ti.top - ti.bottom - ai.bottom;
return new Insets(Math.max(ai.top, tih), b.getPreferredSize().width + ai.left, ai.bottom, ai.right);
}
解説
上記のサンプルは、JTabbedPaneでタブブラウザ風の動作を実現するために、以下のような設定を行っています。
- タブエリアの左上にあるボタンをクリックするとタブが追加する
- メニューからすべてのタブを削除する
- タブエリアに余裕がある場合は
80px、無い場合は(タブエリアの幅/タブ数)と、常にタブ幅は一定- 折り返しや、スクロールが発生するとレイアウトが崩れることを防ぐための設定
コンポーネントの追加には、以下の方法を使用しています(比較: JTabbedPaneの余白にJCheckBoxを配置)。
- ボタンの幅だけ、
tabAreaInsetsの左余白を拡大するUIManager.getInsets("TabbedPane.tabAreaInsets")などを使用するため、Synthなど(GTK,Nimbus)のLookAndFeelには対応していない- Nimbus L&F: java.lang.NullPointer Exception throws when extended BaseUI Components
OverlayLayoutで、JButtonとJTabbedPane(上で作った余白に)を重ねて表示- このため、
JTabbedPane.TOPにしか対応していない
- このため、
JTabbedPaneの左端ではなく、右端にJButtonを配置するサンプル
import java.awt.*;
import javax.swing.*;
public class TabbedPaneWithButtonTest {
public Component makeUI() {
JTabbedPane tabs = new JTabbedPane();
tabs.setAlignmentX(Component.RIGHT_ALIGNMENT);
tabs.setAlignmentY(Component.TOP_ALIGNMENT);
tabs.addTab("Tab 1", new JLabel("1"));
tabs.addTab("Tab 2", new JLabel("2"));
JButton button = new JButton("https://ateraimemo.com/");
button.setAlignmentX(Component.RIGHT_ALIGNMENT);
button.setAlignmentY(Component.TOP_ALIGNMENT);
JPanel p = new JPanel();
p.setLayout(new OverlayLayout(p));
p.add(button);
p.add(tabs);
return p;
}
public static void main(String[] args) {
EventQueue.invokeLater(() -> {
try {
UIManager.setLookAndFeel(UIManager.getSystemLookAndFeelClassName());
} catch (Exception ex) {
throw new IllegalArgumentException(ex);
}
JFrame f = new JFrame();
f.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
f.getContentPane().add(new TabbedPaneWithButtonTest().makeUI());
f.setSize(320, 240);
f.setLocationRelativeTo(null);
f.setVisible(true);
});
}
}
参考リンク
- famfamfam.com: Mini Icons
- アイコンを借用
- OverlayLayoutの使用
- JTabbedPaneの余白にJCheckBoxを配置
- JTabbedPaneのタイトルをクリップ
- Swing - Any layout suggestions for this?