Swing/TableCellHtmlHighlighter のバックアップ(No.2)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/TableCellHtmlHighlighter へ行く。
- 1 (2017-11-13 (月) 15:27:54)
- 2 (2018-02-15 (木) 14:23:42)
- 3 (2019-04-09 (火) 20:12:30)
- 4 (2021-01-22 (金) 14:33:05)
- 5 (2023-08-25 (金) 13:57:34)
- 6 (2025-01-03 (金) 08:57:02)
- 7 (2025-01-03 (金) 09:01:23)
- 8 (2025-01-03 (金) 09:02:38)
- 9 (2025-01-03 (金) 09:03:21)
- 10 (2025-01-03 (金) 09:04:02)
- 11 (2025-06-19 (木) 12:41:37)
- 12 (2025-06-19 (木) 12:43:47)
- category: swing folder: TableCellHtmlHighlighter title: JTableのセル内文字列をHTMLタグを使用してハイライト tags: [JTable, HTML, JLabel, TableCellRenderer, NimbusLookAndFeel] author: aterai pubdate: 2017-11-13T15:19:39+09:00 description: JTableのセル内文字列をHTMLタグを使用して強調表示します。 image: https://drive.google.com/uc?export=view&id=1PqzXSbIvazI6-v8INSlkDS2FOv7LtY-u-Q
概要
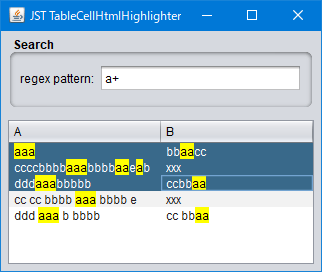
JTableのセル内文字列をHTMLタグを使用して強調表示します。
Screenshot

Advertisement
サンプルコード
class HighlightTableCellRenderer extends DefaultTableCellRenderer {
private static final String SPAN =
"%s<span style='color:#000000; background-color:#FFFF00'>%s</span>";
private String pattern = "";
private String prev;
public boolean setPattern(String str) {
if (Objects.equals(str, pattern)) {
return false;
} else {
prev = pattern;
pattern = str;
return true;
}
}
@Override public Component getTableCellRendererComponent(
JTable table, Object value, boolean isSelected, boolean hasFocus,
int row, int column) {
String txt = Objects.toString(value, "");
if (Objects.nonNull(pattern) && !pattern.isEmpty() && !Objects.equals(pattern, prev)) {
Matcher matcher = Pattern.compile(pattern).matcher(txt);
int pos = 0;
StringBuilder buf = new StringBuilder("<html>");
while (matcher.find(pos)) {
int start = matcher.start();
int end = matcher.end();
buf.append(String.format(SPAN,
txt.substring(pos, start), txt.substring(start, end)));
pos = end;
}
buf.append(txt.substring(pos));
txt = buf.toString();
}
super.getTableCellRendererComponent(table, txt, isSelected, hasFocus, row, column);
return this;
}
}
解説
- 行のフィルタリング
- JTableの検索結果をRowFilterとHighlighterで強調表示すると同様の
RowFilter.regexFilter(pattern)で正規表現による絞り込みが可能
- JTableの検索結果をRowFilterとHighlighterで強調表示すると同様の
- セル中文字列のハイライト
- JTableの検索結果をRowFilterとHighlighterで強調表示するはセルレンダラーとして
JTextFieldを使用し、JTextField#getHighlighter()#addHighlight(...)でハイライト表示しているが、このサンプルでは、JLabelを継承するDefaultTableCellRendererにHTMLタグを適用した文字列を生成することでハイライト表示- ハイライトの背景色だけではなく文字色も変更可能なので、
JTableのセル選択文字色、背景色にデフォルト色が使用可能 - 例えば
NimbusLookAndFeelなどのようにセルを選択すると文字色が白抜き反転されるLookAndFeelでJTextField#getHighlighter()#addHighlight(...)を使用する場合、セル文字色を黒に固定してセル選択背景色をハイライト背景色より薄い色に変更するなどの対策が必要
- ハイライトの背景色だけではなく文字色も変更可能なので、
- JTableの検索結果をRowFilterとHighlighterで強調表示するはセルレンダラーとして
参考リンク
- JTableの検索結果をRowFilterとHighlighterで強調表示する
- JTextPaneで検索結果のハイライト表示と文字色変更を同時に行う
JTextPaneとスタイルでハイライトの文字色と背景色を変更する方法もある