JTableのセル内文字列をHTMLタグを使用してハイライト
Total: 3393, Today: 4, Yesterday: 1
Posted by aterai at
Last-modified:
Summary
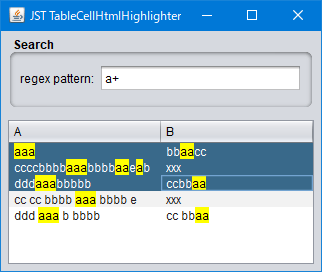
JTableのセル内文字列をHTMLタグを使用して強調表示します。
Screenshot

Advertisement
Source Code Examples
class HighlightTableCellRenderer extends DefaultTableCellRenderer {
private static final String SPAN =
"%s<span style='color:#000000; background-color:#FFFF00'>%s</span>";
private String pattern = "";
private String prev;
public boolean setPattern(String str) {
if (Objects.equals(str, pattern)) {
return false;
} else {
prev = pattern;
pattern = str;
return true;
}
}
@Override public Component getTableCellRendererComponent(
JTable table, Object value, boolean isSelected, boolean hasFocus,
int row, int column) {
String txt = Objects.toString(value, "");
if (pattern != null && !pattern.isEmpty() && !Objects.equals(pattern, prev)) {
Matcher matcher = Pattern.compile(pattern).matcher(txt);
int pos = 0;
StringBuilder buf = new StringBuilder("<html>");
while (matcher.find(pos) && !matcher.group().isEmpty()) {
int start = matcher.start();
int end = matcher.end();
buf.append(String.format(
SPAN, txt.substring(pos, start), txt.substring(start, end)));
pos = end;
}
buf.append(txt.substring(pos));
txt = buf.toString();
}
super.getTableCellRendererComponent(table, txt, isSelected, hasFocus, row, column);
return this;
}
}
Description
- 行のフィルタリング
- JTableの検索結果をRowFilterとHighlighterで強調表示すると同様の
RowFilter.regexFilter(pattern)で正規表現による絞り込みが可能
- JTableの検索結果をRowFilterとHighlighterで強調表示すると同様の
- セル中文字列のハイライト
- JTableの検索結果をRowFilterとHighlighterで強調表示するはセルレンダラーとして
JTextFieldを使用しJTextField#getHighlighter()#addHighlight(...)でハイライト表示しているが、このサンプルではJLabelを継承するDefaultTableCellRendererにHTMLタグを適用した文字列を生成することでハイライト表示- ハイライトの背景色だけではなく文字色も変更可能なので、
JTableのセル選択文字色、背景色にデフォルト色が使用可能 - 例えば
NimbusLookAndFeelなどのようにセルを選択すると文字色が白抜き反転されるLookAndFeelでJTextField#getHighlighter()#addHighlight(...)を使用する場合、セル文字色を黒に固定してセル選択背景色をハイライト背景色より薄い色に変更するなどの対策が必要
- ハイライトの背景色だけではなく文字色も変更可能なので、
- JTableの検索結果をRowFilterとHighlighterで強調表示するはセルレンダラーとして
Reference
- JTableの検索結果をRowFilterとHighlighterで強調表示する
- JTextPaneで検索結果のハイライト表示と文字色変更を同時に行う
JTextPaneとスタイルでハイライトの文字色と背景色を変更する方法もある