JTextPaneで検索結果のハイライト表示と文字色変更を同時に行う
Total: 7922, Today: 1, Yesterday: 0
Posted by aterai at
Last-modified:
Summary
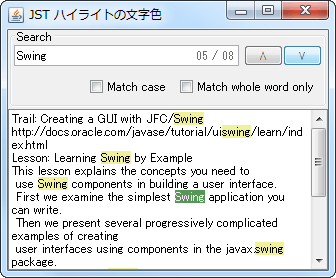
Highlighter.HighlightPainterを使用したハイライト表示では文字色が変更不可なので、JTextPaneにStyleを設定してこれを同時に適用します。
Screenshot

Advertisement
Source Code Examples
StyledDocument doc = textPane.getStyledDocument();
Style def = doc.getStyle(StyleContext.DEFAULT_STYLE);
Style htf = doc.addStyle("highlight-text-foreground", def);
StyleConstants.setForeground(htf, new Color(0xFF_DD_FF));
// ...
//clear the previous highlight:
Highlighter highlighter = textPane.getHighlighter();
for (Highlighter.Highlight h: highlighter.getHighlights()) {
doc.setCharacterAttributes(
h.getStartOffset(), h.getEndOffset() - h.getStartOffset(), def, true);
}
highlighter.removeAllHighlights();
// ...
//match highlighting:
Highlighter.Highlight hh = highlighter.getHighlights()[current];
highlighter.removeHighlight(hh);
highlighter.addHighlight(
hh.getStartOffset(), hh.getEndOffset(), currentPainter);
doc.setCharacterAttributes(
hh.getStartOffset(), hh.getEndOffset() - hh.getStartOffset(), s, true);
scrollToCenter(textPane, hh.getStartOffset());
Description
上記のサンプルでは、JTextAreaでハイライト付き検索を行うで使用したコードに以下のような変更を追加することで検索結果のハイライト表示と文字色変更を同時に行っています。
StyledDocumentにスタイル名highlight-text-foregroundで文字色のみデフォルトから変更したStyleを追加- 検索結果のハイライト(背景)と同時に
StyledDocument#getStyle("highlight-text-foreground")で取得したStyleをStyledDocument#setCharacterAttributes(...)で上書き追加- 現在の対象になっている検索結果以外は
StyledDocument#getStyle("highlight-text-foreground")のStyleで文字色を元に元に戻す
- 現在の対象になっている検索結果以外は
Reference
- JTextAreaでハイライト付き検索を行う
- JTextPaneでキーワードのSyntaxHighlight
- Highlighterで文字列をハイライト
- こちらのコメントからソースコードを移動して、この記事を作成