Swing/HTMLImgBaseline のバックアップ(No.2)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/HTMLImgBaseline へ行く。
- 1 (2017-09-11 (月) 15:43:50)
- 2 (2018-02-15 (木) 14:23:42)
- 3 (2019-02-27 (水) 18:56:36)
- 4 (2019-05-22 (水) 19:35:38)
- 5 (2020-12-11 (金) 18:03:51)
- 6 (2022-08-20 (土) 22:15:25)
- 7 (2023-04-20 (木) 21:36:39)
- 8 (2025-01-03 (金) 08:57:02)
- 9 (2025-01-03 (金) 09:01:23)
- 10 (2025-01-03 (金) 09:02:38)
- 11 (2025-01-03 (金) 09:03:21)
- 12 (2025-01-03 (金) 09:04:02)
- 13 (2025-06-19 (木) 12:41:37)
- 14 (2025-06-19 (木) 12:43:47)
- category: swing folder: HTMLImgBaseline title: JEditorPaneに配置したImgタグのvertical-alignを変更する tags: [JEditorPane, HTML] author: aterai pubdate: 2017-09-11T15:39:55+09:00 description: JEditorPaneに配置したImgタグのvertical-alignをベースライン揃えに変更します。 image: https://drive.google.com/uc?export=view&id=1SHPkR8vKbzKY6zpuM6eQL0c_ci02zOsLcw
概要
JEditorPaneに配置したImgタグのvertical-alignをベースライン揃えに変更します。
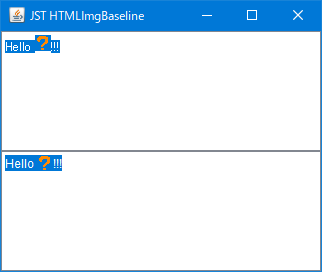
Screenshot

Advertisement
サンプルコード
class ImgBaselineHTMLEditorKit extends HTMLEditorKit {
@Override public ViewFactory getViewFactory() {
return new HTMLEditorKit.HTMLFactory() {
@Override public View create(Element elem) {
View view = super.create(elem);
if (view instanceof LabelView) {
System.out.println("debug: " + view.getAlignment(View.Y_AXIS));
}
AttributeSet attrs = elem.getAttributes();
Object elementName = attrs.getAttribute(AbstractDocument.ElementNameAttribute);
Object o = Objects.nonNull(elementName)
? null
: attrs.getAttribute(StyleConstants.NameAttribute);
if (o instanceof HTML.Tag) {
HTML.Tag kind = (HTML.Tag) o;
if (kind == HTML.Tag.IMG) {
return new ImageView(elem) {
@Override public float getAlignment(int axis) {
// .8125f magic number...
return axis == View.Y_AXIS ? .8125f : super.getAlignment(axis);
}
};
}
}
return view;
}
};
}
}
解説
- 上
<img>タグで挿入した画像がインラインボックスからずれて表示されるimg {align: middle; valign: middle; vertical-align: middle;}などの設定が無効javax/swing/text/html/ImageView.javaのsetPropertiesFromAttributes()の実装は、以下のようにHTML.Attribute.VERTICAL_ALIGNではなくHTML.Attribute.ALIGNを使用することで、少なくともtop,middleが使用できるはずだが、Java 1.8.0_144ではこれらを設定しても全く効果がない?/** * Update any cached values that come from attributes. */ // @see javax/swing/text/html/ImageView.java protected void setPropertiesFromAttributes() { StyleSheet sheet = getStyleSheet(); this.attr = sheet.getViewAttributes(this); //... AttributeSet attr = getElement().getAttributes(); // Alignment. // PENDING: This needs to be changed to support the CSS versions // when conversion from ALIGN to VERTICAL_ALIGN is complete. Object alignment = attr.getAttribute(HTML.Attribute.ALIGN); vAlign = 1.0f; if (alignment != null) { alignment = alignment.toString(); if ("top".equals(alignment)) { vAlign = 0f; } else if ("middle".equals(alignment)) { vAlign = .5f; } } //...
- 下
ImageView#getAlignment(...)をオーバーライドして、vertical-alignを直接指定するHTMLFactoryを作成し、HTMLEditorKit#getViewFactory()で使用するよう設定- 上記のサンプルでは、画像サイズをデフォルトフォントのサイズと同じに設定し、ベースラインも同じ値を使用するよう固定している
- デフォルトの
HTMLEditorKitのフォントとは異なるフォントが使用される?
参考リンク
- JDK-5094219 JEditorPane doesn't recognize CSS vertical-align property - Java Bug System
- ImageView#getAlignment(...) (Java Platform SE 8)
- JTextPaneに追加するコンポーネントのベースラインを揃える