JTextPaneに追加するコンポーネントのベースラインを揃える
Total: 5189, Today: 2, Yesterday: 2
Posted by aterai at
Last-modified:
Summary
JTextPaneに追加するコンポーネントのベースラインが他の文字列などとを揃うように設定します。
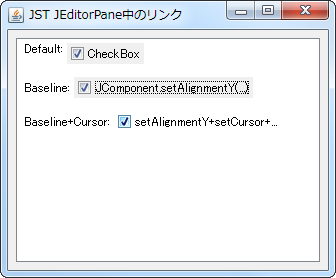
Screenshot

Advertisement
Source Code Examples
JCheckBox check1 = new JCheckBox("JComponent.setAlignmentY(...)");
Dimension d = check1.getPreferredSize();
int baseline = check1.getBaseline(d.width, d.height);
check1.setAlignmentY(baseline / (float) d.height);
textPane.replaceSelection("\n\n Baseline: ");
textPane.insertComponent(check1);
Description
DefaultJTextPane#insertComponent(...)メソッドでJCheckBoxを追加JCheckBoxのデフォルトAlignmentYは0.5のため、テキストのベースラインと揃わない
JComponent#setAlignmentY(...)JComponent#getBaseline()メソッドでベースラインを取得し、JComponent#setAlignmentY(baseline/(float)d.height)メソッドでテキストベースラインの相対位置に配置
setAlignmentY+setCursor+...JComponent#setAlignmentY(...)メソッドの使用と合わせてCursor + Opaque + Focusableを設定check2.setCursor(Cursor.getPredefinedCursor(Cursor.HAND_CURSOR)); check2.setOpaque(false); check2.setFocusable(false);
Reference
- JTextPane#insertComponent(Component) (Java Platform SE 8)
「コンポーネントは、
Component.getAlignmentYによって返された値に従って、テキストベースラインに相対的に配置されます。Swingコンポーネントの場合、JComponent.setAlignmentYメソッドを使うと、この値を簡単に設定できます。たとえば、値を0.75に設定すると、コンポーネントの75%がベースラインの上に、25%がベースラインの下になります。」