Swing/NewTabButton のバックアップ(No.19)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/NewTabButton へ行く。
- 1 (2009-06-08 (月) 13:05:45)
- 2 (2009-06-22 (月) 12:23:33)
- 3 (2009-07-13 (月) 22:53:24)
- 4 (2009-07-15 (水) 20:57:00)
- 5 (2009-08-12 (水) 16:22:28)
- 6 (2011-12-05 (月) 14:27:30)
- 7 (2012-03-21 (水) 01:07:43)
- 8 (2012-03-21 (水) 18:46:30)
- 9 (2012-04-03 (火) 18:51:31)
- 10 (2013-01-09 (水) 20:50:24)
- 11 (2014-05-09 (金) 12:16:39)
- 12 (2014-09-14 (日) 17:19:22)
- 13 (2014-10-15 (水) 01:56:08)
- 14 (2014-11-30 (日) 00:47:00)
- 15 (2016-02-18 (木) 15:54:42)
- 16 (2017-07-07 (金) 16:54:58)
- 17 (2018-02-24 (土) 19:51:30)
- 18 (2018-07-10 (火) 13:59:54)
- 19 (2018-10-30 (火) 16:36:07)
- 20 (2020-10-30 (金) 02:02:08)
- 21 (2022-09-09 (金) 16:02:46)
- 22 (2025-01-03 (金) 08:57:02)
- 23 (2025-01-03 (金) 09:01:23)
- 24 (2025-01-03 (金) 09:02:38)
- 25 (2025-01-03 (金) 09:03:21)
- 26 (2025-01-03 (金) 09:04:02)
- 27 (2025-06-19 (木) 12:41:37)
- 28 (2025-06-19 (木) 12:43:47)
- category: swing
folder: NewTabButton
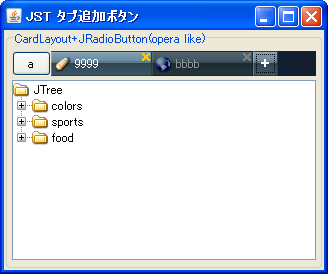
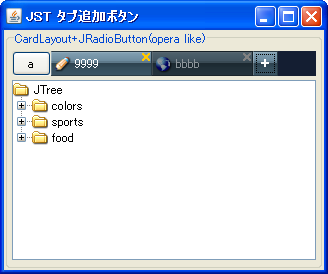
title: JTabbedPane風のタブ配置をレイアウトマネージャーで変更
tags: [CardLayout, LayoutManager, JRadioButton, JTabbedPane]
author: aterai
pubdate: 2009-06-08T13:05:45+09:00
description: CardLayoutとJRadioButtonで作成したJTabbedPane風コンポーネントのタブ配置を自作レイアウトマネージャーで変更します。
image:
 hreflang:
hreflang:
href: https://java-swing-tips.blogspot.com/2009/06/new-tab-button.html lang: en
概要
CardLayoutとJRadioButtonで作成したJTabbedPane風コンポーネントのタブ配置を自作レイアウトマネージャーで変更します。
Screenshot

Advertisement
サンプルコード
class TabLayout implements LayoutManager, Serializable {
private static final long serialVersionUID = 1L;
private static final int TAB_WIDTH = 100;
@Override public void addLayoutComponent(String name, Component comp) {
/* not needed */
}
@Override public void removeLayoutComponent(Component comp) {
/* not needed */
}
@Override public Dimension preferredLayoutSize(Container parent) {
synchronized (parent.getTreeLock()) {
Insets insets = parent.getInsets();
int last = parent.getComponentCount() - 1;
int w = 0;
int h = 0;
if (last >= 0) {
Component comp = parent.getComponent(last);
Dimension d = comp.getPreferredSize();
w = d.width;
h = d.height;
}
return new Dimension(insets.left + insets.right + w,
insets.top + insets.bottom + h);
}
}
@Override public Dimension minimumLayoutSize(Container parent) {
synchronized (parent.getTreeLock()) {
return new Dimension(100, 24);
}
}
@Override public void layoutContainer(Container parent) {
synchronized (parent.getTreeLock()) {
int ncomponents = parent.getComponentCount();
if (ncomponents == 0) {
return;
}
//int nrows = 1;
//boolean ltr = parent.getComponentOrientation().isLeftToRight();
Insets insets = parent.getInsets();
int ncols = ncomponents - 1;
int lastw = parent.getComponent(ncomponents - 1).getPreferredSize().width;
int width = parent.getWidth() - insets.left - insets.right - lastw;
int h = parent.getHeight() - insets.top - insets.bottom;
int w = width > TAB_WIDTH * ncols ? TAB_WIDTH : width / ncols;
int gap = width - w * ncols;
int x = insets.left;
int y = insets.top;
for (int i = 0; i < ncomponents; i++) {
int cw = i == ncols ? lastw : w + (gap-- > 0 ? 1 : 0);
parent.getComponent(i).setBounds(x, y, cw, h);
x += cw;
}
}
}
@Override public String toString() {
return getClass().getName();
}
}
解説
上記のサンプルでは、以下のようなLayoutManagerを作成してJRadioButtonをJTabbedPane風に並べています。
- 最後のタブ(タブ追加ボタン)の幅は常に固定
- 最後のタブの高さがタブエリアの高さ
- タブエリアの幅に余裕がある場合は、各タブ幅は
100pxで一定 - タブエリアの幅に余裕がない場合は、各タブ幅は均等
- タブを削除した場合、先頭タブにフォーカスが移動する
- 左の
JButton(ダミー)は、タブエリアをラップするJPanel(BorderLayout)のBorderLayout.WESTに配置 - アイコンはランダム