Swing/ToggleButtonBar のバックアップ(No.12)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/ToggleButtonBar へ行く。
- 1 (2012-11-23 (金) 04:24:39)
- 2 (2012-12-05 (水) 18:25:53)
- 3 (2012-12-07 (金) 16:31:19)
- 4 (2012-12-11 (火) 17:50:00)
- 5 (2013-01-28 (月) 02:15:06)
- 6 (2013-02-20 (水) 15:14:29)
- 7 (2014-11-22 (土) 03:59:58)
- 8 (2014-11-23 (日) 17:01:31)
- 9 (2015-03-26 (木) 15:41:20)
- 10 (2016-01-16 (土) 01:52:43)
- 11 (2017-06-22 (木) 10:46:56)
- 12 (2017-11-16 (木) 14:51:07)
- 13 (2018-02-24 (土) 19:51:30)
- 14 (2019-06-25 (火) 16:01:21)
- 15 (2021-03-03 (水) 07:24:11)
- 16 (2025-01-03 (金) 08:57:02)
- 17 (2025-01-03 (金) 09:01:23)
- 18 (2025-01-03 (金) 09:02:38)
- 19 (2025-01-03 (金) 09:03:21)
- 20 (2025-01-03 (金) 09:04:02)
- 21 (2025-06-19 (木) 12:41:37)
- 22 (2025-06-19 (木) 12:43:47)
- category: swing
folder: ToggleButtonBar
title: JRadioButtonを使ってToggleButtonBarを作成
tags: [JRadioButton, Icon, Path2D]
author: aterai
pubdate: 2012-11-19T00:07:37+09:00
description: JRadioButtonのアイコンを変更して、ToggleButtonBarを作成します。
image:
 hreflang:
hreflang:
href: http://java-swing-tips.blogspot.com/2012/11/make-togglebuttonbar-with-jradiobuttons.html lang: en
概要
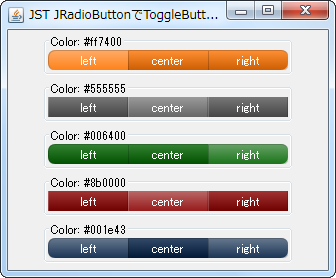
JRadioButtonのアイコンを変更して、ToggleButtonBarを作成します。
Screenshot

Advertisement
サンプルコード
class ToggleButtonBarCellIcon implements Icon {
private static final Color TL = new Color(1f, 1f, 1f, .2f);
private static final Color BR = new Color(0f, 0f, 0f, .2f);
private static final Color ST = new Color(1f, 1f, 1f, .4f);
private static final Color SB = new Color(1f, 1f, 1f, .1f);
private Color ssc;
private Color bgc;
@Override public void paintIcon(Component c, Graphics g, int x, int y) {
int r = 8;
int w = c.getWidth();
int h = c.getHeight();
Container parent = c.getParent();
if (parent == null) {
return;
}
Graphics2D g2 = (Graphics2D) g.create();
g2.setRenderingHint(RenderingHints.KEY_ANTIALIASING,
RenderingHints.VALUE_ANTIALIAS_ON);
Path2D p = new Path2D.Float();
if (c == parent.getComponent(0)) {
//:first-child
p.moveTo(x, y + r);
p.quadTo(x, y, x + r, y);
p.lineTo(x + w, y);
p.lineTo(x + w, y + h);
p.lineTo(x + r, y + h);
p.quadTo(x, y + h, x, y + h - r);
} else if (c == parent.getComponent(parent.getComponentCount() - 1)) {
//:last-child
p.moveTo(x, y);
p.lineTo(x + w - r, y);
p.quadTo(x + w, y, x + w, y + r);
p.lineTo(x + w, y + h - r);
p.quadTo(x + w, y + h, x + w - r, y + h);
p.lineTo(x, y + h);
} else {
p.moveTo(x, y);
p.lineTo(x + w, y);
p.lineTo(x + w, y + h);
p.lineTo(x, y + h);
}
p.closePath();
Area area = new Area(p);
g2.setPaint(c.getBackground());
g2.fill(area);
ssc = TL;
bgc = BR;
if (c instanceof AbstractButton) {
ButtonModel m = ((AbstractButton) c).getModel();
if (m.isSelected() || m.isRollover()) {
ssc = ST;
bgc = SB;
}
}
g2.setPaint(new GradientPaint(x, y, ssc, x, y + h, bgc, true));
g2.fill(area);
g2.setPaint(BR);
g2.draw(area);
g2.dispose();
}
@Override public int getIconWidth() {
return 80;
}
@Override public int getIconHeight() {
return 20;
}
}
解説
上記のサンプルでは、JRadioButtonに選択またはロールオーバーでハイライトが変化するIconを設定し、これらをButtonGroupに追加することで、ToggleButtonBarを作成しています。
- 配色は、簡単、きれい!RGBaカラーを使って横メニューを作ってみる|Webpark を引用
JRadioButtonのサイズはIconのサイズと等しくなるように、テキストとアイコンは中央揃えで重ねて表示し、Borderも0に設定GridLayoutの水平間隔なども0にして隙間ができないように配置
- 最初の
JRadioButtonは左、最後のJRadioButtonは右の角を丸める- 参考: JComboBoxの角を丸める
- 角を丸めた時に背景色を描画しないようにするため、
JRadioButton#setContentAreaFilled(false)を設定して描画をすべてアイコンで行う