Summary
JComboBoxの左上、右上の角を丸めるBorderを設定します。
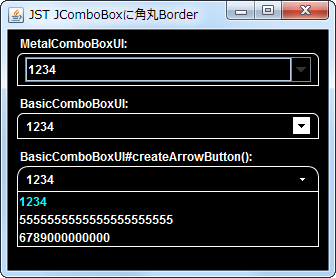
Screenshot

Advertisement
Source Code Examples
class RoundedCornerBorder extends AbstractBorder {
@Override public void paintBorder(
Component c, Graphics g, int x, int y, int width, int height) {
Graphics2D g2 = (Graphics2D) g.create();
g2.setRenderingHint(RenderingHints.KEY_ANTIALIASING,
RenderingHints.VALUE_ANTIALIAS_ON);
int r = 12;
int w = width - 1;
int h = height - 1;
Area round = new Area(new RoundRectangle2D.Float(x, y, w, h, r, r));
Container parent = c.getParent();
if (parent != null) {
g2.setColor(parent.getBackground());
Area corner = new Area(new Rectangle2D.Float(x, y, width, height));
corner.subtract(round);
g2.fill(corner);
}
g2.setPaint(c.getForeground());
g2.draw(round);
g2.dispose();
}
@Override public Insets getBorderInsets(Component c) {
return new Insets(4, 8, 4, 8);
}
@Override public Insets getBorderInsets(Component c, Insets insets) {
insets.left = insets.right = 8;
insets.top = insets.bottom = 4;
return insets;
}
}
class KamabokoBorder extends RoundedCornerBorder {
@Override public void paintBorder(
Component c, Graphics g, int x, int y, int width, int height) {
Graphics2D g2 = (Graphics2D) g.create();
g2.setRenderingHint(RenderingHints.KEY_ANTIALIASING,
RenderingHints.VALUE_ANTIALIAS_ON);
int r = 12;
int w = width - 1;
int h = height - 1;
Path2D p = new Path2D.Float();
p.moveTo(x, y + h);
p.lineTo(x, y + r);
p.quadTo(x, y, x + r, y);
p.lineTo(x + w - r, y);
p.quadTo(x + w, y, x + w, y + r);
p.lineTo(x + w, y + h);
p.closePath();
Area round = new Area(p);
Container parent = c.getParent();
if (parent != null) {
g2.setColor(parent.getBackground());
Area corner = new Area(new Rectangle2D.Float(x, y, width, height));
corner.subtract(round);
g2.fill(corner);
}
g2.setPaint(c.getForeground());
g2.draw(round);
g2.dispose();
}
}
Description
上記のサンプルでは、Path2D#lineTo(...)、Path2D#quadTo(...)メソッドを使用してかまぼこ型の図形を作成し、JComboBoxのBorderとして設定しています。
- 上:
MetalComboBoxUIBasicComboBoxUIを設定
- 中:
BasicComboBoxUIRoundRectangle2Dに下の角を上書きするような矩形を追加して作成UIManager.put("ComboBox.foreground", color)などでJComboBoxの色を変更しているが、これだけではArrowButtonの色が変更できない- JComboBoxのBorderを変更する
- 下:
BasicComboBoxUI#createArrowButton()BasicComboBoxUI#createArrowButton()をオーバーライドしてArrowButtonの背景色などを変更
- 上記の方法で角丸の
JComboBoxが作成可能なのはBasicLookAndFeelとWindowsLookAndFeelのみ? - 以下のような方法でもかまぼこ型の図形を作成可能
Area round = new Area( new RoundRectangle2D.Float(x, y, width - 1, height - 1, r, r)); Rectangle b = round.getBounds(); b.setBounds(b.x, b.y + r, b.width, b.height - r); round.add(new Area(b));