Swing/BreadcrumbList のバックアップ(No.11)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/BreadcrumbList へ行く。
- 1 (2013-12-03 (火) 18:21:21)
- 2 (2013-12-06 (金) 11:44:42)
- 3 (2013-12-06 (金) 15:24:14)
- 4 (2013-12-16 (月) 17:35:54)
- 5 (2014-11-21 (金) 02:22:35)
- 6 (2014-11-21 (金) 18:11:05)
- 7 (2015-01-27 (火) 17:02:07)
- 8 (2015-05-04 (月) 01:01:01)
- 9 (2017-03-09 (木) 16:39:44)
- 10 (2018-01-13 (土) 19:56:52)
- 11 (2018-02-24 (土) 19:51:30)
- 12 (2019-12-25 (水) 19:49:02)
- 13 (2021-06-29 (火) 18:40:07)
- 14 (2025-01-03 (金) 08:57:02)
- 15 (2025-01-03 (金) 09:01:23)
- 16 (2025-01-03 (金) 09:02:38)
- 17 (2025-01-03 (金) 09:03:21)
- 18 (2025-01-03 (金) 09:04:02)
- 19 (2025-06-19 (木) 12:41:37)
- 20 (2025-06-19 (木) 12:43:47)
- category: swing
folder: BreadcrumbList
title: FlowLayoutでボタンを重ねてパンくずリストを作成する
tags: [FlowLayout, JRadioButton, JPanel, Shape, Icon]
author: aterai
pubdate: 2013-12-02T00:03:12+09:00
description: FlowLayoutの水平間隔をマイナスにして、JRadioButtonを重ねて表示し、パンくずリスト風のコンポーネントを作成します。
image:
 hreflang:
hreflang:
href: http://java-swing-tips.blogspot.com/2013/12/breadcrumb-navigation-with-jradiobutton.html lang: en
概要
FlowLayoutの水平間隔をマイナスにして、JRadioButtonを重ねて表示し、パンくずリスト風のコンポーネントを作成します。
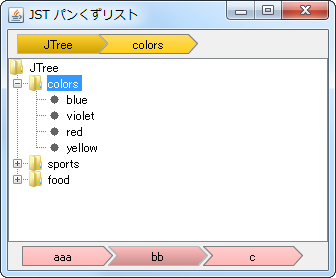
Screenshot

Advertisement
サンプルコード
private static JComponent makeBreadcrumbList(int overlap, List<String> list) {
JPanel p = new JPanel(new FlowLayout(FlowLayout.LEADING, -overlap, 0));
p.setBorder(BorderFactory.createEmptyBorder(4, overlap + 4, 4, 4));
p.setOpaque(false);
ButtonGroup bg = new ButtonGroup();
for (String title: list) {
AbstractButton b = makeButton(title, Color.PINK);
p.add(b);
bg.add(b);
}
return p;
}
解説
上記のサンプルでは、FlowLayoutの水平間隔にマイナスの値(px)を指定して、各コンポーネントがその分重なるように設定しています。このため、左側のJRadioButtonの下に右側のJRadioButtonが配置されている状態になっています。各JRadioButton自体は重なっていますが、描画とマウスクリックは重ならないように以下の設定を追加しています。
- 描画
- 矢羽型のアイコンを設定、このアイコン以外は、
setContentAreaFilled(false);などで透明化
- 矢羽型のアイコンを設定、このアイコン以外は、
- マウスクリック
JRadioButton#contains(...)をオーバーライドして、上記の矢羽図形の外では反応しないよう設定
参考リンク
- JRadioButtonを使ってToggleButtonBarを作成
- JMenuItemの内部にJButtonを配置する
- 前後のコンポーネントのフチを共通化して(
1pxだけ重ねる)、JLayerでそのフォーカスを描画するサンプル
- 前後のコンポーネントのフチを共通化して(
- JToggleButtonをFlowLayoutで重ねて表示する
- 中央揃えではなく、左揃えのボタンを作成するサンプル