Swing/EditorPaneListStyle のバックアップ(No.10)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/EditorPaneListStyle へ行く。
- 1 (2012-12-10 (月) 00:03:24)
- 2 (2014-12-04 (木) 02:41:25)
- 3 (2016-02-24 (水) 15:32:58)
- 4 (2017-07-18 (火) 16:08:36)
- 5 (2018-07-17 (火) 18:49:51)
- 6 (2018-08-29 (水) 19:00:00)
- 7 (2018-10-23 (火) 18:11:42)
- 8 (2020-10-23 (金) 17:54:56)
- 9 (2022-08-02 (火) 16:41:01)
- 10 (2022-08-20 (土) 22:15:25)
- 11 (2025-01-03 (金) 08:57:02)
- 12 (2025-01-03 (金) 09:01:23)
- 13 (2025-01-03 (金) 09:02:38)
- 14 (2025-01-03 (金) 09:03:21)
- 15 (2025-01-03 (金) 09:04:02)
- 16 (2025-06-19 (木) 12:41:37)
- 17 (2025-06-19 (木) 12:43:47)
- category: swing
folder: EditorPaneListStyle
title: JEditorPaneのStyleSheetを使ってlist bulletを画像に変更
tags: [JEditorPane, HTMLEditorKit, StyleSheet]
author: aterai
pubdate: 2012-12-10T00:03:24+09:00
description: JEditorPaneのHTMLEditorKitからStyleSheetを取得し、list-style-imageを使ってList bulletを変更します。
image:

概要
JEditorPaneのHTMLEditorKitからStyleSheetを取得し、list-style-imageを使ってList bulletを変更します。
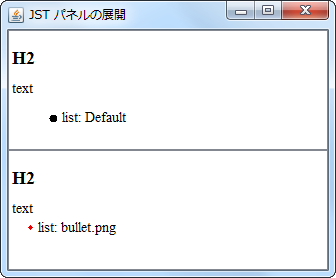
Screenshot

Advertisement
サンプルコード
JEditorPane pane = new JEditorPane();
pane.setContentType("text/html");
pane.setEditable(false);
HTMLEditorKit htmlEditorKit = (HTMLEditorKit) pane.getEditorKit();
StyleSheet styleSheet = htmlEditorKit.getStyleSheet();
String u = getClass().getResource(bullet).toString();
styleSheet.addRule(String.format("ul{list-style-image:url(%s);margin:0px 20px;}", u));
解説
- 上:
Default - 下:
ul{list-style-image:url(bullet.png);}CSSのlist-style-imageプロパティを使用してbulletを画像に変更AlignmentYを設定しても行揃えが中央にならないので画像の下に余白を追加ulのマージンもmargin:0px 20px;に変更
javax.swing.text.html.CSSはlist-style-typeプロパティも対応しているのでcircle、square、decimalなどがbulletとして使用可能(サイズは固定で変更不可?)styleSheet.addRule("ul{list-style-type:circle;margin:0px 20px;}"); // styleSheet.addRule("ul{list-style-type:disc;margin:0px 20px;}"); // styleSheet.addRule("ul{list-style-type:square;margin:0px 20px;}"); // styleSheet.addRule("ul{list-style-type:decimal;margin:0px 20px;}");javax.swing.text.html.CSSはa:hoverなどの擬似クラス(pseudo-classes)や:beforeなどの擬似要素(pseudo elements)に対応していないので、以下のようにlist-style-type:noneとして:beforeで任意の文字をbulletに適用できないstyleSheet.addRule("ul{list-style-type:none;margin:0px 20px;}"); styleSheet.addRule("ul li:before{content:'\u00BB';}");javax.swing.text.html.StyleSheet.ListPainter#drawShape(...)などをオーバーライドできれば直接bulletの形やサイズを変更できそうだが、コンストラクタがパッケージプライベートのため変更不可
参考リンク
- JEditorPaneのHTMLEditorKitにCSSを適用
- JDK-8201925 JEditorPane unordered list bullets look pixelated - Java Bug System