JEditorPaneのStyleSheetを使ってlist bulletを画像に変更
Total: 4807, Today: 1, Yesterday: 0
Posted by aterai at
Last-modified:
Summary
JEditorPaneのHTMLEditorKitからStyleSheetを取得し、list-style-imageを使ってList bulletを変更します。
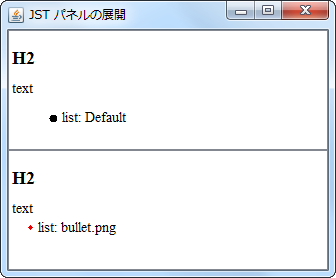
Screenshot

Advertisement
Source Code Examples
JEditorPane pane = new JEditorPane();
pane.setContentType("text/html");
pane.setEditable(false);
HTMLEditorKit htmlEditorKit = (HTMLEditorKit) pane.getEditorKit();
StyleSheet styleSheet = htmlEditorKit.getStyleSheet();
String u = getClass().getResource(bullet).toString();
styleSheet.addRule(String.format("ul{list-style-image:url(%s);margin:0px 20px;}", u));
Description
- 上:
Default - 下:
ul{list-style-image:url(bullet.png);}CSSのlist-style-imageプロパティを使用してbulletを画像に変更AlignmentYを設定しても行揃えが中央にならないので画像の下に余白を追加ulのマージンもmargin:0px 20px;に変更
javax.swing.text.html.CSSはlist-style-typeプロパティも対応しているのでcircle、square、decimalなどがbulletとして使用可能(サイズは固定で変更不可?)styleSheet.addRule("ul{list-style-type:circle;margin:0px 20px;}"); // styleSheet.addRule("ul{list-style-type:disc;margin:0px 20px;}"); // styleSheet.addRule("ul{list-style-type:square;margin:0px 20px;}"); // styleSheet.addRule("ul{list-style-type:decimal;margin:0px 20px;}");javax.swing.text.html.CSSはa:hoverなどの擬似クラス(pseudo-classes)や:beforeなどの擬似要素(pseudo elements)に対応していないので、以下のようにlist-style-type:noneとして:beforeで任意の文字をbulletに適用できないstyleSheet.addRule("ul{list-style-type:none;margin:0px 20px;}"); styleSheet.addRule("ul li:before{content:'\u00BB';}");javax.swing.text.html.StyleSheet.ListPainter#drawShape(...)などをオーバーライドできれば直接bulletの形やサイズを変更できそうだが、コンストラクタがパッケージプライベートのため変更不可
Reference
- JEditorPaneのHTMLEditorKitにCSSを適用
- JDK-8201925 JEditorPane unordered list bullets look pixelated - Java Bug System