Swing/TitledBorderBackground のバックアップ(No.1)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/TitledBorderBackground へ行く。
- category: swing folder: TitledBorderBackground title: TitledBorderの背景色を設定する tags: [TitledBorder] author: aterai pubdate: 2022-06-13T00:28:07+09:00 description: TitledBorderを背景色を変更する方法をテストします。 image: https://drive.google.com/uc?id=1zy01CxlpcrOEL_AdTSgJlNpKaq75VB5f
概要
TitledBorderを背景色を変更する方法をテストします。
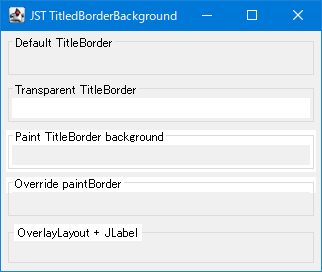
Screenshot

Advertisement
サンプルコード
JPanel p1 = new JPanel() {
@Override protected void paintComponent(Graphics g) {
Graphics2D g2 = (Graphics2D) g.create();
g2.setPaint(getBackground());
g2.fill(SwingUtilities.calculateInnerArea(this, null));
g2.dispose();
super.paintComponent(g);
}
};
p1.setBackground(Color.WHITE);
p1.setOpaque(false);
p1.setBorder(BorderFactory.createTitledBorder(title));
解説
Default TitleBorder- デフォルトでは
TitleBorderで使用されるJLabelはisOpaque() == trueなのでTitleBorderを設定したJPanelではなくその親JPanelの背景色が表示される
- デフォルトでは
Transparent TitleBorderTitleBorderを設定したJPanelのpaintComponent(...)メソッドをオーバーライドし、SwingUtilities.calculateInnerArea(...)でBorderを除いた領域を白で塗りつぶすよう設定- java - How to set background within the titled border? - Stack Overflow
Paint TitleBorder background- 上記の
Transparent TitleBorderとは逆にBorderを描画する領域のみTitleBorderを設定したJPanelの背景を白で塗りつぶすよう設定JPanel p2 = new JPanel() { @Override protected void paintComponent(Graphics g) { Graphics2D g2 = (Graphics2D) g.create(); g2.setPaint(getBackground()); Area area = new Area(new Rectangle(getSize())); area.subtract(new Area(SwingUtilities.calculateInnerArea(this, null))); g2.fill(area); g2.dispose(); super.paintComponent(g); } };
- 上記の
Override paintBorderTitledBorder#paintBorder(...)をオーバーライドしてTitleBorderの上辺のみ背景を白で塗りつぶすよう設定TitledBorder#isBorderOpaque(...)はオーバーライドしても効果がない
OverlayLayout + JLabelTitleBorderのタイトルは空にして背景色を白に設定したJLabelをOverlayLayoutで左上に配置BorderFactory.createTitledBorder("<html><span style='background:white'>html TitleBorder")のようにhtmlタグを使用してタイトルの背景色のみ変更する方法もある- Borderの右下にJComponentを配置
- BorderにJComponentを配置
#code {{
JLabel label = new JLabel(title, SwingConstants.LEADING);
label.setBorder(BorderFactory.createEmptyBorder(2, 4, 2, 4));
label.setOpaque(true);
label.setBackground(Color.WHITE);
label.setAlignmentX(Component.LEFT_ALIGNMENT);
label.setAlignmentY(Component.TOP_ALIGNMENT);
Box box = Box.createHorizontalBox();
box.add(Box.createHorizontalStrut(8));
box.add(label);
box.setAlignmentX(Component.LEFT_ALIGNMENT);
box.setAlignmentY(Component.TOP_ALIGNMENT);
int height = label.getPreferredSize().height / 2;
Color color = new Color(0x0, true);
Border b1 = BorderFactory.createMatteBorder(height, 2, 2, 2, color);
Border b2 = BorderFactory.createTitledBorder("");
p.setBorder(BorderFactory.createCompoundBorder(b1, b2));
p.setAlignmentX(Component.LEFT_ALIGNMENT);
p.setAlignmentY(Component.TOP_ALIGNMENT);
JPanel panel = new JPanel();
panel.setLayout(new OverlayLayout(panel));
panel.add(box);
panel.add(p);
}}
参考リンク
- Borderの右下にJComponentを配置
- BorderにJComponentを配置
- TitledBorderのタイトルにアイコンを表示する
- TitledBorderにタイトル文字列までの内余白を設定する