TitledBorderにタイトル文字列までの内余白を設定する
Total: 3367, Today: 2, Yesterday: 0
Posted by aterai at
Last-modified:
Summary
左寄せのTitledBorderで、ボーダーの左端からタイトル文字列までの内余白を設定するテストを行います。
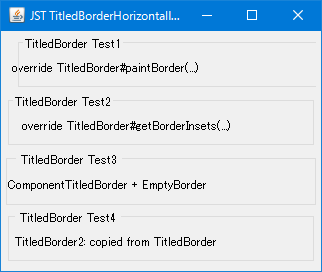
Screenshot

Advertisement
Source Code Examples
// Space between the border and the component's edge
protected static final int EDGE_SPACING = 2; // 2px;
// Space between the border and text
protected static final int TEXT_SPACING = 5; // 2px;
// Horizontal inset of text that is left or right justified
protected static final int TEXT_INSET_H = 10; // 5px;
Description
override TitledBorder#paintBorder(...)TitledBorder#paintBorder(...)をオーバーライドしてボーダーの描画位置を10px右に移動- タイトル文字列までの内余白は変化せず、また中身のコンポーネントは移動しないのでボーダーと重なる
override TitledBorder#getBorderInsets(...)TitledBorder#getBorderInsets(...)をオーバーライドしてボーダーの左内余白を10px増加- タイトル文字列までの内余白は変化しないが中身のコンポーネントが
10px右に移動する
ComponentTitledBorder + EmptyBorder- 文字列ではなく
JLabelをタイトルとして描画するComponentTitledBorderを使用してJLabelの描画開始位置を10px右に移動 - タイトル文字列までの
10pxの内余白にボーダーが描画され、タイトルに使用するJLabelに設定したEmptyBorder分の5pxは空白になり合計15pxの内余白が生成される
- 文字列ではなく
TitledBorder2: copied from TitledBorder- 内余白の設定が外部から変更できないので
TitledBorderを全てコピーしてTEXT_SPACINGとTEXT_INSET_Hの値だけ変更 TEXT_INSET_Hを2pxから10pxに変更したためボーダーからタイトル文字列までの間に10pxの内余白が生成されるTEXT_SPACINGを2pxから5pxに変更したため上記の内余白から5px分ボーダーが描画されない空白が生成される- ボーダーと中身のコンポーネントとの余白もこの値の増減に連動してしまう?
- 内余白の設定が外部から変更できないので