TitledBorderのタイトルにアイコンを表示する
Total: 3473, Today: 1, Yesterday: 0
Posted by aterai at
Last-modified:
Summary
TitledBorderのタイトルに文字列だけでなく、アイコンを表示するように設定します。
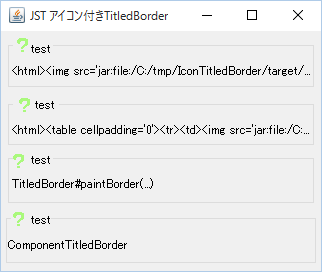
Screenshot

Advertisement
Source Code Examples
URL url = getClass().getResource("16x16.png");
String path = url.toString();
String title = String.format(
"<html><table cellpadding='0'><tr><td><img src='%s'></td><td>test</td></tr></table></html>", path);
panel.setBorder(BorderFactory.createTitledBorder(title));
Description
<img>TitledBorder#setTitle(...)を使用して<img>タグでアイコンを指定したHtmlテキストを設定Class#getResource(...)でアイコンのURLを取得して<img>タグのソースに指定- アイコンとテキストのベースラインが揃っていない
<table>+<img><table><tr>タグを使用して、アイコンとテキストのベースラインを揃える
TitledBorder#paintBorder(...)TitledBorder#paintBorder(...)をオーバーライドしてアイコンを描画- タイトル文字列に半角空白で余白を作成し、位置を決め打ちでアイコンを描画
ComponentTitledBorder- BorderにJComponentを配置からマウスリスナーなどを削除し、アイコンを追加した
JLabelを適用
- BorderにJComponentを配置からマウスリスナーなどを削除し、アイコンを追加した