Swing/RotateAnimatedGifImageIcon のバックアップ(No.1)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/RotateAnimatedGifImageIcon へ行く。
- category: swing folder: RotateAnimatedGifImageIcon title: Animated Gifを回転して表示する tags: [ImageIcon, Icon, JLabel, AffineTransform, Animation, AnimatedGif] author: aterai pubdate: 2021-05-03T02:08:34+09:00 description: Animated Gifから生成したImageIconを回転して表示する方法をテストします。 image: https://drive.google.com/uc?id=1tb2ZehKojq1kL-8mxiEbwtYaQUfPmLzX
概要
Animated Gifから生成したImageIconを回転して表示する方法をテストします。
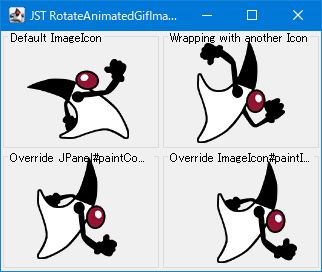
Screenshot

Advertisement
サンプルコード
Icon icon3 = new ImageIcon(url) {
@SuppressWarnings("PMD.AvoidSynchronizedAtMethodLevel")
@Override public synchronized void paintIcon(Component c, Graphics g, int x, int y) {
Graphics2D g2 = (Graphics2D) g.create();
g2.translate(x + getIconHeight(), y);
g2.transform(AffineTransform.getQuadrantRotateInstance(1));
super.paintIcon(c, g2, 0, 0);
g2.dispose();
}
@Override public int getIconWidth() {
return super.getIconHeight();
}
@Override public int getIconHeight() {
return super.getIconWidth();
}
};
JLabel label3 = new JLabel(icon3);
label3.setBorder(BorderFactory.createTitledBorder("Override ImageIcon#paintIcon(...)"));
解説
Default ImageIconAnimated GIFファイルからImageIconを作成して比較用に表示
Wrapping with another IconAnimated GIFファイルからImageIconを作成し、これを90度回転して表示するIconでラップして表示- Iconを回転する
- Iconを指定した数の四分円だけ回転して表示する
Iconを配置したJLabelを親フレームのリサイズなどで再描画しないとアニメーションが更新されない
Override JPanel#paintComponent(...)Animated GIFファイルからImageIconを作成し、これをJPanel#paintComponent(...)をオーバーライドして90度回転して表示- java - Rotate an animated GIF (ImageIcon) using AffineTransform - Stack Overflow
JPanelの親フレームをリサイズするとアニメーションが途切れる場合がある- ImageIconのリソースを開放してAnimatedGifを最初から再生する
Override ImageIcon#paintIcon(...)ImageIcon#paintIcon(...)をオーバーライドして画像を90度回転して表示するImageIconを作成
参考リンク
- Iconを回転する
- Iconを指定した数の四分円だけ回転して表示する
- java - Rotate an animated GIF (ImageIcon) using AffineTransform - Stack Overflow
- ImageIconのリソースを開放してAnimatedGifを最初から再生する