Summary
JListのモデルに追加したアイテムの名前などを条件として昇順・降順ソートを実行します。
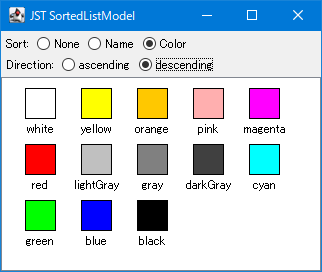
Screenshot

Advertisement
Source Code Examples
comparator = Comparator.comparing(ListItem::getTitle);
if (descending.isSelected()) {
comparator = comparator.reversed();
}
List<ListItem> selected = list.getSelectedValuesList();
model.clear();
if (comparator == null) {
Stream.of(defaultModel).forEach(model::addElement);
directionList.forEach(r -> r.setEnabled(false));
} else {
Stream.of(defaultModel).sorted(comparator).forEach(model::addElement);
directionList.forEach(r -> r.setEnabled(true));
}
for (ListItem item : selected) {
int i = model.indexOf(item);
list.addSelectionInterval(i, i);
}
Description
- 水平ニュースペーパー・スタイルレイアウトを設定した
JListでアイテム(セル)のタイトル文字列やアイコンのカラーコードでソートを実行JRadioButtonが選択されるとComparator<ListItem>を変更して元リストモデルのストリームからStream#sorted(comparator)を実行してソートされた新規リストモデルを作成しているJListデフォルトのセルを垂直方向に1列に並べたレイアウトで一種類のソートを行う場合は、ヘッダを非表示にしたJTableとRowFilterで代用可能
SortNone- アイテムの初期配列(
ListItem[])からソートなしでリストモデルを復元
- アイテムの初期配列(
NameComparator.comparing(ListItem::getTitle)でソートしたリストモデルをJListに設定
ColorComparator.comparing(item -> item.getColor().getRGB())でソートしたリストモデルをJListに設定
Directionascending- 昇順になる
Comparatorを使用
- 昇順になる
descending- 降順になるよう
Comparator#.reversed()を使用してComparatorを変更
- 降順になるよう