JOptionPaneで使用するメッセージダイアログのOKボタンテキストを変更する
Total: 2713, Today: 3, Yesterday: 3
Posted by aterai at
Last-modified:
Summary
JOptionPaneから作成、使用可能なメッセージダイアログのOKボタンテキストを変更します。
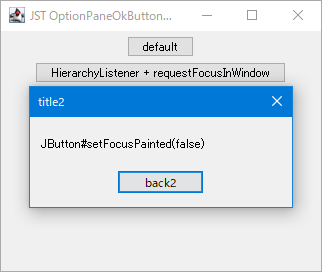
Screenshot

Advertisement
Source Code Examples
UIManager.put("OptionPane.okButtonText", "back");
JLabel label2 = new JLabel("JButton#setFocusPainted(false)");
label2.addHierarchyListener(e -> {
Component c = e.getComponent();
if ((e.getChangeFlags() & HierarchyEvent.SHOWING_CHANGED) != 0 &&
c.isShowing()) {
descendants(((JComponent) c).getRootPane())
.filter(JButton.class::isInstance)
.map(JButton.class::cast)
.findFirst()
.ifPresent(b -> {
b.setFocusPainted(false);
b.setText("back2");
});
}
});
JButton button2 = new JButton("HierarchyListener + setFocusPainted(false)");
button2.addActionListener(e -> {
Component p = ((JComponent) e.getSource()).getRootPane();
JOptionPane.showMessageDialog(
p, label2, "title2", JOptionPane.PLAIN_MESSAGE);
});
// https://docs.oracle.com/javase/tutorial/uiswing/components/dialog.html#button
JButton button3 = new JButton("showOptionDialog");
button3.addActionListener(e -> {
Object[] options = {"Yes, please"}; // {"Yes, please", "No way!"};
JOptionPane.showOptionDialog(
((JComponent) e.getSource()).getRootPane(),
"Would you like green eggs and ham?",
"A Silly Question",
JOptionPane.OK_OPTION,
JOptionPane.PLAIN_MESSAGE,
null,
options,
options[0]);
});
Description
DefaultUIManager.put("OptionPane.okButtonText", "...")ですべてのOKボタンのテキストを変更
showMessageDialog + HierarchyListenerJOptionPane.showMessageDialog(...)で開くOKボタンのみのメッセージダイアログの表示状態が変化するイベントをHierarchyListenerで取得し、メッセージダイアログに配置されているJButtonを検索・取得してそのタイトルを変更- JOptionPaneの背景色を変更する
showOptionDialogJOptionPane.showMessageDialog(...)で開くオプションダイアログの選択可能な項目をひとつだけ設定してメッセージダイアログ風に変更し、そのひとつのボタンテキストを変更
Reference
- Customizing Button Text - How to Make Dialogs (The Java™ Tutorials > Creating a GUI With Swing > Using Swing Components)
- JFileChooserのボタンテキストを変更
- java - Is there a way to remove that focus on the button in a JOptionPanel? - Stack Overflow