NimbusLookAndFeelでJTabbedPaneのタブテキストとアイコンの水平方向の配置方法を変更する
Total: 1270, Today: 1, Yesterday: 3
Posted by aterai at
Last-modified:
Summary
NimbusLookAndFeelを設定したJTabbedPaneのタブテキストとアイコンの水平方向の配置方法やその間隔を変更します。
Screenshot

Advertisement
Source Code Examples
// UIManager.put("TabbedPane.textIconGap", 4);
JTabbedPane tabbedPane0 = new JTabbedPane() {
@Override public void updateUI() {
super.updateUI();
System.out.println(UIManager.getInt("TabbedPane.textIconGap"));
// UIDefaults d = new UIDefaults();
// d.put("TabbedPane.textIconGap", 4);
// putClientProperty("Nimbus.Overrides", d);
// putClientProperty("Nimbus.Overrides.InheritDefaults", true);
}
};
add(makeTitledPanel(
"Default addTab(title, icon, c)",
initTabbedPane(tabbedPane0)));
JTabbedPane tabbedPane1 = new JTabbedPane() {
@Override public void insertTab(
String title, Icon icon, c component, String tip, int index) {
super.insertTab(title, icon, c, tip, index);
JLabel label = new JLabel(title, icon, SwingConstants.LEADING);
setTabComponentAt(getTabCount() - 1, label);
}
};
add(makeTitledPanel(
"TabComponent + JLabel + LEADING",
initTabbedPane(tabbedPane1)));
Description
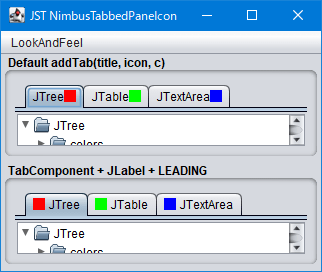
Default addTab(title, icon, c)JTabbedPane#addTab(title, icon, c)メソッドでタブテキストとアイコンを追加した場合、NimbusLookAndFeelでのデフォルト水平方向配置はテキスト、アイコンの順番になるMetalLookAndFeelやWindowsLookAndFeelのデフォルトはアイコン、テキストの順番になるJTabbedPane#setComponentOrientation(ComponentOrientation.RIGHT_TO_LEFT)を設定すればアイコン、テキストの順番になるが、一行タブエリア内でのタブ配置が右寄せになるNimbusLookAndFeelでのタブテキストとアイコンの間隔は未設定でデフォルトは0になっているMetalLookAndFeelやWindowsLookAndFeelのデフォルトは4NimbusLookAndFeelでもJMenuItemなどのテキストとアイコンの間隔のデフォルトは4NimbusLookAndFeelでもタブテキストとアイコンの間隔はUIManager.put("TabbedPane.textIconGap", 4)やUIDefaultsで変更可能
TabComponent + JLabel + LEADINGnew JLabel(title, icon, SwingConstants.LEADING)などでテキストとアイコンをもつJLabelを作成し、JTabbedPane#setTabComponentAt(...)で設定することでLookAndFeelに依存せずにタブテキストとアイコンの水平方向配置方法などを使用可能
Reference
- JTabbedPaneのタブエリアに余白を設定する
- JTabbedPaneで選択されたタブのみタイトルを表示する
- [JDK-6875229] Wrong placement of icons in JTabbedPane in Nimbus - Java Bug System
- 6875229: Wrong placement of icons in JTabbedPane in Nimbus by prsadhuk · Pull Request #14596 · openjdk/jdk · GitHub
Java 22で修正されてNimbusLookAndFeelでもアイコン、テキストの順番になったJava 22以外へバックポートされるかは不明