JTabbedPaneで選択されたタブのみタイトルを表示する
Total: 2070, Today: 3, Yesterday: 1
Posted by aterai at
Last-modified:
Summary
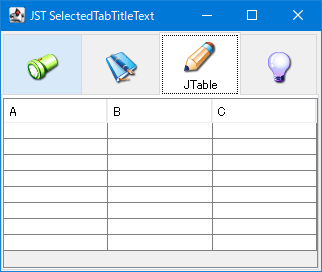
JTabbedPaneのタブコンポーネントにアイコンを設定したJLabelを使用し、タブが選択された場合そのタイトルを追加表示します。
Screenshot

Advertisement
Source Code Examples
tabs.addChangeListener(e -> {
JTabbedPane tabbedPane = (JTabbedPane) e.getSource();
if (tabbedPane.getTabCount() <= 0) {
return;
}
int idx = tabbedPane.getSelectedIndex();
for (int i = 0; i < tabbedPane.getTabCount(); i++) {
Component c = tabbedPane.getTabComponentAt(i);
if (c instanceof JLabel) {
((JLabel) c).setText(i == idx ? tabbedPane.getTitleAt(i) : null);
}
}
});
// ...
private static void addTab(JTabbedPane tabbedPane, TabTitle tt, Component c) {
tabbedPane.addTab(tt.title, c);
URL url = tt.url;
Icon icon = Objects.nonNull(url) ? new ImageIcon(url) : UIManager.getIcon("html.missingImage");
JLabel label = new JLabel(null, icon, SwingConstants.CENTER) {
@Override public Dimension getPreferredSize() {
Dimension d = super.getPreferredSize();
Container c = SwingUtilities.getAncestorOfClass(JTabbedPane.class, this);
if (c instanceof JTabbedPane) {
int tp = ((JTabbedPane) c).getTabPlacement();
if (tp == TOP || tp == BOTTOM) {
d.height = icon.getIconHeight() + tabbedPane.getFont().getSize() + getIconTextGap();
}
}
return d;
}
};
label.setVerticalTextPosition(SwingConstants.BOTTOM);
label.setHorizontalTextPosition(SwingConstants.CENTER);
tabbedPane.setTabComponentAt(tabbedPane.getTabCount() - 1, label);
}
Description
- JTabbedPaneで選択されているタブの幅のみ拡張すると同様に、
JTabbedPaneにChangeListenerを追加してタブ選択が変更されたらタブコンポーネントを更新しているが、このサンプルでは推奨サイズを変更してタブタイトルを非表示にするのではなくJLabel#setText(null)でタブタイトルを非表示にしているJTabbedPaneの各タブには表示に使用するタブコンポーネントとは別にタブタイトルが保存可能なので、タブ選択時にタブタイトルを復元する場合はこれをJTabbedPane#getTitleAt(index)で取得してタブコンポーネントのJLabelにsetText(title)で適用している
- タブコンポーネントとして使用する
JLabelはlabel.setVerticalTextPosition(SwingConstants.BOTTOM)、label.setHorizontalTextPosition(SwingConstants.CENTER)でアイコンの下にタイトルを表示するためタイトルの表示・非表示でその高さが変化するが、タブ自体の高さは選択で変更せずにアイコンの高さ、タイトル文字列の高さ、JLabel#getIconTextGap()の合計を固定値として使用 - 起動時に先頭タブを選択状態にしてタブタイトルも表示するため、一旦
JTabbedPane.setSelectedIndex(-1)でタブ選択を解除してからEventQueue.invokeLater( () -> tabbedPane.setSelectedIndex(0) )であとから選択し直しているJTabbedPane.setSelectedIndex(0)だけ実行してもすでに先頭の0番目タグが選択状態なのでChangeListenerのイベントが発生しない
Reference
- JTabbedPaneのタブアイコンとタイトルの位置
- タブアイコンとタイトルの位置調整やタブ幅の拡張はこちらのサンプルと同じ
JTabbedPaneを使用
- タブアイコンとタイトルの位置調整やタブ幅の拡張はこちらのサンプルと同じ
- JTabbedPaneで選択されているタブの幅のみ拡張する