JTabbedPaneのタブアイコンとタイトルの位置
Total: 7554, Today: 1, Yesterday: 0
Posted by aterai at
Last-modified:
Summary
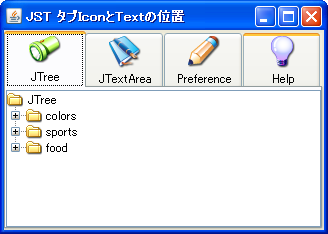
JTabbedPaneのタブ中に配置するタイトルとアイコンの位置を変更します。
Screenshot

Advertisement
Source Code Examples
tabbedPane.addTab(title, c);
JLabel label = new JLabel(title, icon, SwingConstants.CENTER);
// label.setVerticalAlignment(SwingConstants.CENTER);
label.setVerticalTextPosition(SwingConstants.BOTTOM);
// label.setHorizontalAlignment(SwingConstants.CENTER);
label.setHorizontalTextPosition(SwingConstants.CENTER);
// Dimension dim = label.getPreferredSize();
// label.setPreferredSize(new Dimension(60, dim.height));
tabbedPane.setTabComponentAt(tabbedPane.getTabCount() - 1, label);
Description
上記のサンプルでは、タブにアイコンとラベルの位置を変更したJLabelを配置しています。
JDK 1.6以前の場合はタブにコンポーネントを直接配置する方法がないので以下のようなhtmlタグを使用する必要があるJTabbedPane tabs = new JTabbedPane(); tabs.addTab(makeTitle("Title","a32x32.png"), new JLabel("a")); tabs.addTab(makeTitle("Help", "b32x32.png"), new JLabel("b")); // ... private String makeTitle(String t, String p) { return "<html><center><img src='" + getClass().getResource(p) + "'/><br/>" + t; }