JTabbedPaneのタブエリアに余白を設定する
Total: 2699, Today: 1, Yesterday: 0
Posted by aterai at
Last-modified:
Summary
JTabbedPaneのタブエリア余白を取得、変更するテストを行います。
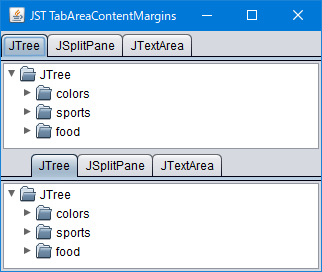
Screenshot

Advertisement
Source Code Examples
UIManager.setLookAndFeel("javax.swing.plaf.nimbus.NimbusLookAndFeel");
UIDefaults d = UIManager.getLookAndFeelDefaults();
// d.put("TabbedPane:TabbedPaneContent.contentMargins", new Insets(0, 5, 5, 5));
// d.put("TabbedPane:TabbedPaneTab.contentMargins", new Insets(2, 8, 3, 8));
// d.put("TabbedPane:TabbedPaneTabArea.contentMargins", new Insets(3, 10, 4, 10));
Insets i = d.getInsets("TabbedPane:TabbedPaneTabArea.contentMargins");
d.put("TabbedPane:TabbedPaneTabArea.contentMargins", new Insets(i.top, 0, i.bottom, 0));
Description
上記のサンプルでは、NimbusLookAndFeelを設定したJTabbedPaneのタブエリア余白を設定するテストを行っています。
- 上:
- すべての
JTabbedPaneのタブエリア左右の余白を0にして除去 UIManager.getLookAndFeelDefaults()で取得したUIDefaultsにUIDefaults#put("TabbedPane:TabbedPaneTabArea.contentMargins", new Insets(i.top, 0, i.bottom, 0))ですべてのJTabbedPaneのタブエリアの余白を上書き
- すべての
- 下:
- 指定した
JTabbedPaneのタブエリア左右の余白を30に拡大 new UIDefaults()で生成したUIDefaultsにUIDefaults#put("TabbedPane:TabbedPaneTabArea.contentMargins", new Insets(3, 30, 4, 30))でタブエリアの余白を設定し、putClientProperty("Nimbus.Overrides", d)メソッドで特定のJTabbedPaneのタブエリア余白を上書きUIDefaults d = new UIDefaults(); d.put("TabbedPane:TabbedPaneTabArea.contentMargins", new Insets(3, 30, 4, 30)); tabbedPane.putClientProperty("Nimbus.Overrides", d); tabbedPane.putClientProperty("Nimbus.Overrides.InheritDefaults", true);
- 指定した
MetalLookAndFeelやWindowsLookAndFeelなどでタブエリア余白を設定する場合は、UIManager.put("TabbedPane.tabAreaInsets", new Insets(...))が使用可能LookAndFeelによってタブエリアの余白を取得可能な方法が異なるので注意が必要// MetalLookAndFeelなどではnullになる // UIDefaults d = UIManager.getLookAndFeelDefaults(); // Insets i = d.getInsets("TabbedPane:TabbedPaneTabArea.contentMargins"); // NimbusLookAndFeelなどではnullになる Insets insets = UIManager.getInsets("TabbedPane.tabAreaInsets"); if (Objects.nonNull(insets)) { return insets; } else { // MetalLookAndFeelなどでは使用できない SynthStyle style = SynthLookAndFeel.getStyle(this, Region.TABBED_PANE_TAB_AREA); SynthContext context = new SynthContext( this, Region.TABBED_PANE_TAB_AREA, style, SynthConstants.ENABLED); return style.getInsets(context, null); }