Swing/ToolTipIcon のバックアップの現在との差分(No.2)
JToolTipにアイコンを表示
編集者:Terai Atsuhiro~
作成日:2006-02-13
更新日:2022-08-18 (木) 02:50:19
概要
JToolTipにJLabel、MatteBorder、またはHtmlタグを使用してアイコンを表示する方法をテストします。
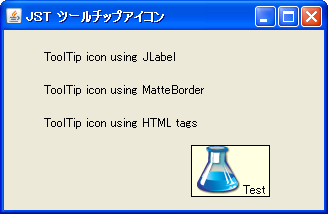
Screenshot

Advertisement
概要
JToolTipにアイコンを表示します。サンプルコード
#spanend
#spanadd
JLabel l1 = new JLabel("Icon") {
#spanend
@Override public JToolTip createToolTip() {
JLabel iconlabel = new JLabel(icon);
iconlabel.setBorder(BorderFactory.createEmptyBorder(1, 1, 1, 1));
LookAndFeel.installColorsAndFont(
iconlabel, "ToolTip.background", "ToolTip.foreground", "ToolTip.font");
JToolTip tip = new JToolTip() {
@Override public Dimension getPreferredSize() {
return getLayout().preferredLayoutSize(this);
}
#spandel
http://terai.xrea.jp/swing/tooltipicon/screenshot.png
#spanend
@Override public void setTipText(String tipText) {
String oldValue = iconlabel.getText();
iconlabel.setText(tipText);
firePropertyChange("tiptext", oldValue, tipText);
}
};
tip.setComponent(this);
tip.setLayout(new BorderLayout());
tip.add(iconlabel);
return tip;
}
#spanadd
};
#spanend
#spanadd
l1.setToolTipText("Test1");
#spanend
#spandel
**サンプルコード [#fe5cdb35]
#spanend
JLabel l1 = new JLabel("BorderFactoryでツールチップアイコン") {
public JToolTip createToolTip() {
JToolTip tip = super.createToolTip();
Border b1 = tip.getBorder();
Border b2 = BorderFactory.createMatteBorder(0, 16, 0, 0, icon);
Border b3 = BorderFactory.createEmptyBorder(1, 1, 1, 1);
Border b4 = BorderFactory.createCompoundBorder(b2, b3);
tip.setBorder(BorderFactory.createCompoundBorder(b1, b4));
Insets i = tip.getInsets();
int w = tip.getPreferredSize().width+i.left+i.right+16;
int h = i.top+i.bottom+16;
tip.setPreferredSize(new Dimension(w,h));
return tip;
}
};
l1.setToolTipText("テスト");
JLabel l2 = new JLabel("htmlタグでツールチップアイコン");
l2.setToolTipText("<html><img src='"+url+"'>テスト</img></html>");
#spanadd
JLabel l2 = new JLabel("MatteBorder") {
#spanend
@Override public JToolTip createToolTip() {
JToolTip tip = new JToolTip() {
@Override public Dimension getPreferredSize() {
Dimension d = super.getPreferredSize();
Insets i = getInsets();
d.height = Math.max(d.height, icon.getIconHeight() + i.top + i.bottom);
return d;
}
};
tip.setComponent(this);
Border b1 = tip.getBorder();
Border b2 = BorderFactory.createMatteBorder(0, icon.getIconWidth(), 0, 0, icon);
Border b3 = BorderFactory.createEmptyBorder(1, 1, 1, 1);
Border b4 = BorderFactory.createCompoundBorder(b3, b2);
tip.setBorder(BorderFactory.createCompoundBorder(b1, b4));
return tip;
}
#spanadd
};
#spanend
#spanadd
l2.setToolTipText("Test2");
#spanend
-[[サンプルを起動>http://terai.xrea.jp/swing/tooltipicon/sample.jnlp]]
-[[jarファイル>http://terai.xrea.jp/swing/tooltipicon/sample.jar]]
-[[ソース>http://terai.xrea.jp/swing/tooltipicon/src.zip]]
#spanadd
JLabel l3 = new JLabel("html");
#spanend
#spanadd
l3.setToolTipText("<html><img src='" + url + "'>test</img></html>");
#spanend
#spanadd
解説
- 上ラベル
- MatteBorderを使ってアイコンを表示するように、createToolTipメソッドをオーバライドしています。
- 下ラベル
- htmlのimgタグをsetToolTipTextメソッドに使ってアイコンを表示しています。
解説
- 上:
ToolTip icon using JLabel-
JToolTipにアイコンを設定したJLabelを追加
-
- 中:
ToolTip icon using MatteBorder- アイコンを表示する
MatteBorderをJToolTipに設定するようcreateToolTipメソッドをオーバーライド
- アイコンを表示する
- 下:
ToolTip icon using HTML tags-
<html>のimgタグをsetToolTipTextメソッドに使用してアイコンを表示
-
コメント
- MatteBorderを使うと1.4と1.5で表示が微妙に異なるようです。 -- terai