Summary
JToolTipにJLabel、MatteBorder、またはHtmlタグを使用してアイコンを表示する方法をテストします。
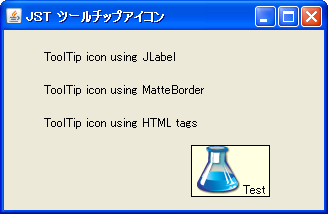
Screenshot

Advertisement
Source Code Examples
JLabel l1 = new JLabel("Icon") {
@Override public JToolTip createToolTip() {
JLabel iconlabel = new JLabel(icon);
iconlabel.setBorder(BorderFactory.createEmptyBorder(1, 1, 1, 1));
LookAndFeel.installColorsAndFont(
iconlabel, "ToolTip.background", "ToolTip.foreground", "ToolTip.font");
JToolTip tip = new JToolTip() {
@Override public Dimension getPreferredSize() {
return getLayout().preferredLayoutSize(this);
}
@Override public void setTipText(String tipText) {
String oldValue = iconlabel.getText();
iconlabel.setText(tipText);
firePropertyChange("tiptext", oldValue, tipText);
}
};
tip.setComponent(this);
tip.setLayout(new BorderLayout());
tip.add(iconlabel);
return tip;
}
};
l1.setToolTipText("Test1");
JLabel l2 = new JLabel("MatteBorder") {
@Override public JToolTip createToolTip() {
JToolTip tip = new JToolTip() {
@Override public Dimension getPreferredSize() {
Dimension d = super.getPreferredSize();
Insets i = getInsets();
d.height = Math.max(d.height, icon.getIconHeight() + i.top + i.bottom);
return d;
}
};
tip.setComponent(this);
Border b1 = tip.getBorder();
Border b2 = BorderFactory.createMatteBorder(0, icon.getIconWidth(), 0, 0, icon);
Border b3 = BorderFactory.createEmptyBorder(1, 1, 1, 1);
Border b4 = BorderFactory.createCompoundBorder(b3, b2);
tip.setBorder(BorderFactory.createCompoundBorder(b1, b4));
return tip;
}
};
l2.setToolTipText("Test2");
JLabel l3 = new JLabel("html");
l3.setToolTipText("<html><img src='" + url + "'>test</img></html>");
Description
- 上:
ToolTip icon using JLabelJToolTipにアイコンを設定したJLabelを追加
- 中:
ToolTip icon using MatteBorder- アイコンを表示する
MatteBorderをJToolTipに設定するようcreateToolTipメソッドをオーバーライド
- アイコンを表示する
- 下:
ToolTip icon using HTML tags<html>のimgタグをsetToolTipTextメソッドに使用してアイコンを表示