Swing/SliderToolTips のバックアップ(No.7)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/SliderToolTips へ行く。
- category: swing
folder: SliderToolTips
title: JSliderのノブをドラッグ中にToolTipで値を表示
tags: [JSlider, JWindow, JToolTip]
author: aterai
pubdate: 2012-12-17T00:06:15+09:00
description: JSliderのノブをドラッグ中にToolTipでその現在値を表示します。
image:
 hreflang:
hreflang:
href: https://java-swing-tips.blogspot.com/2015/10/display-tooltip-while-dragging-jslider.html lang: en
概要
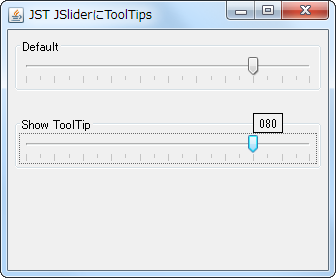
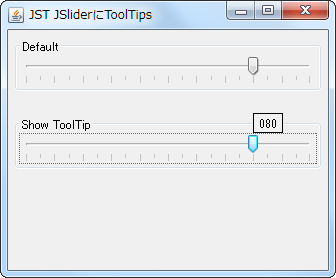
JSliderのノブをドラッグ中にToolTipでその現在値を表示します。
Screenshot

Advertisement
サンプルコード
class SliderPopupListener extends MouseAdapter {
private final JWindow toolTip = new JWindow();
private final JLabel label = new JLabel("", SwingConstants.CENTER);
private final Dimension size = new Dimension(30, 20);
public SliderPopupListener() {
label.setOpaque(false);
label.setBackground(UIManager.getColor("ToolTip.background"));
label.setBorder(UIManager.getBorder("ToolTip.border"));
toolTip.add(label);
toolTip.setSize(size);
}
private int prevValue = -1;
protected void updateToolTip(MouseEvent me) {
JSlider slider = (JSlider) me.getSource();
int intValue = (int) slider.getValue();
if (prevValue != intValue) {
label.setText(String.format("%03d", slider.getValue()));
Point pt = me.getPoint();
pt.y = -size.height;
SwingUtilities.convertPointToScreen(pt, (Component) me.getSource());
pt.translate(-size.width / 2, 0);
toolTip.setLocation(pt);
}
prevValue = intValue;
}
@Override public void mouseDragged(MouseEvent me) {
updateToolTip(me);
}
@Override public void mousePressed(MouseEvent me) {
toolTip.setVisible(true);
updateToolTip(me);
}
@Override public void mouseReleased(MouseEvent me) {
toolTip.setVisible(false);
}
}
解説
上記のサンプルでは、ノブをマウスでドラッグ中の場合のみToolTipで値を表示するために、JToolTipではなくJWindowを使用しています。
JWindowJToolTipと背景色などが同じになるよう設定
MouseListenerJWindowの表示非表示の切り替え
MouseMotionListenerJSliderが指す値とJWindowの位置(中心がマウスカーソルのx座標、JWindowの下端がJSliderの上端)の更新
- デフォルトの
JSliderでは、ノブ以外の位置をクリックすると段階的に位置が変化するため、上記のMouseListenerを使用するとマウスカーソルの位置とノブの表示位置がずれる - JSliderでクリックした位置にノブをスライドを使用して、クリック直後にその位置にノブ移動するように設定
SwingConstants.VERTICALには未対応