Swing/ScrollBarAsSlider のバックアップの現在との差分(No.2)
TITLE:JScrollBarをJSliderとして代用する
JScrollBarをJSliderとして代用する
Posted by terai at 2008-12-15-
category: swing
folder: ScrollBarAsSlider
title: JScrollBarをJSliderとして使用する
tags: [JScrollBar, JSlider, JSpinner]
author: aterai
pubdate: 2008-12-15T13:23:29+09:00
description: JScrollBarをJSliderの代わりとして使用します。
image:
 hreflang:
hreflang:
href: https://java-swing-tips.blogspot.com/2009/02/use-jscrollbar-as-jslider.html lang: en
Summary
JScrollBarをJSliderの代わりとして使用します。
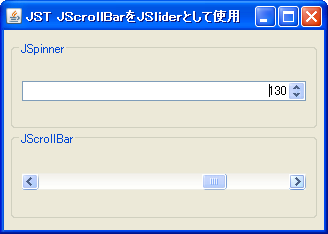
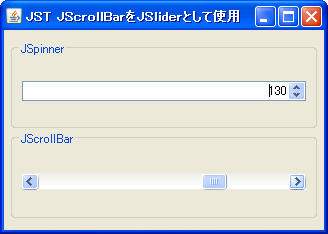
Screenshot

Advertisement
概要
JScrollBar を JSlider の代わりとして使用します。- &jnlp;
- &jar;
- &zip;
#screenshot
サンプルコード
#spanend
#spandel
int step = 5;
#spanend
#spanadd
* Source Code Examples [#sourcecode]
#spanend
#spanadd
#code(link){{
#spanend
#spanadd
int step = 5;
#spanend
int extent = 20;
#spandel
int min = 0;
#spanend
#spandel
int max = extent*10; //200
#spanend
#spandel
int value = 50;
#spanend
#spandel
final JScrollBar scrollbar = new JScrollBar(
#spanend
JScrollBar.HORIZONTAL, value, extent, min, max+extent);
#spanadd
int min = 0;
#spanend
#spanadd
int max = extent * 10; // 200
#spanend
#spanadd
int value = 50;
#spanend
#spanadd
JScrollBar scrollbar = new JScrollBar(
#spanend
JScrollBar.HORIZONTAL, value, extent, min, max + extent);
scrollbar.setUnitIncrement(step);
#spandel
scrollbar.getModel().addChangeListener(new ChangeListener(){
#spanend
public void stateChanged(javax.swing.event.ChangeEvent e) {
BoundedRangeModel m = (BoundedRangeModel)e.getSource();
#spanadd
scrollbar.getModel().addChangeListener(new ChangeListener() {
#spanend
@Override public void stateChanged(ChangeEvent e) {
BoundedRangeModel m = (BoundedRangeModel) e.getSource();
spinner.setValue(m.getValue());
}
});
#spandel
final JSpinner spinner = new JSpinner(
#spanend
new SpinnerNumberModel(value, min, max, step));
#spandel
//...
#spanend
#spanadd
JSpinner spinner = new JSpinner(new SpinnerNumberModel(value, min, max, step));
#spanend
解説
上記のサンプルでは、JScrollBarをJSliderとして使用し、JSpinnerと連動させています。JScrollBarに設定する最大値は、スクロールバーのノブ(extentはノブの幅)の右ではなく左端になるように調整する必要があります。- このため、JSpinnerの最大値とは異なり、max+extentがJScrollBarに設定する最大値となる
- 垂直なら上端
Description
上記のサンプルでは、JScrollBarをJSliderとして使用し、JSpinnerと連動させています。
参考リンク
- JScrollBar
-
JScrollBarに設定する最大値は、ノブ(extentはノブの幅)の右端ではなく左端になるように調整する必要がある-
JSpinnerの最大値とは異なりmax+extentの値がJScrollBarの最大値となる
-
-
JScrollBarを使用することでArrowButtonでの移動、設定によりマウスの中ボタンクリックで絶対位置移動などが可能になる - 目盛りなどは自前で描画する必要がある