Swing/RadioButtonTextColor のバックアップ(No.13)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/RadioButtonTextColor へ行く。
- 1 (2009-01-07 (水) 19:57:40)
- 2 (2009-06-03 (水) 21:27:13)
- 3 (2010-01-01 (金) 02:16:48)
- 4 (2010-01-05 (火) 14:19:48)
- 5 (2012-08-03 (金) 16:13:23)
- 6 (2013-01-12 (土) 21:53:26)
- 7 (2014-06-20 (金) 18:53:56)
- 8 (2014-11-01 (土) 00:33:34)
- 9 (2014-12-22 (月) 14:56:54)
- 10 (2015-07-30 (木) 21:34:07)
- 11 (2015-07-31 (金) 14:07:47)
- 12 (2017-04-04 (火) 14:11:10)
- 13 (2017-10-30 (月) 16:46:42)
- 14 (2019-05-21 (火) 14:56:17)
- 15 (2019-05-22 (水) 19:35:38)
- 16 (2021-02-14 (日) 22:45:53)
- category: swing
folder: RadioButtonTextColor
title: JRadioButtonの文字色を変更
tags: [JRadioButton, Icon]
author: aterai
pubdate: 2009-01-05T12:42:32+09:00
description: JRadioButtonの状態の変化に応じて、その文字色やアイコンを変更します。
image:

概要
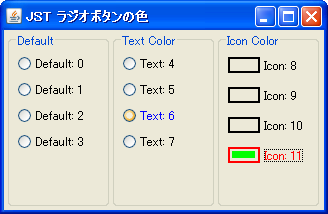
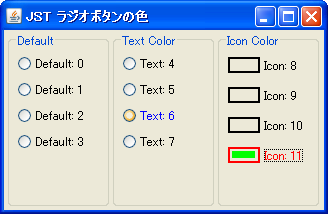
JRadioButtonの状態の変化に応じて、その文字色やアイコンを変更します。
Screenshot

Advertisement
サンプルコード
class ColorRadioButton extends JRadioButton {
private static final Color defaultColor = Color.BLACK;
private static final Color pressedColor = Color.GREEN;
private static final Color selectedColor = Color.RED;
private static final Color rolloverColor = Color.BLUE;
private static final int iconSize = 16;
@Override protected void fireStateChanged() {
ButtonModel model = getModel();
if (!model.isEnabled()) {
setForeground(Color.GRAY);
} else if (model.isPressed() && model.isArmed()) {
setForeground(pressedColor);
} else if (model.isSelected()) {
setForeground(selectedColor);
} else if (isRolloverEnabled() && model.isRollover()) {
setForeground(rolloverColor);
} else {
setForeground(defaultColor);
}
super.fireStateChanged();
}
//...
解説
上記のサンプルでは、JRadioButtonが選択やロールオーバーした時の文字色をマウスリスナーではなくAbstractButton#fireStateChanged()メソッドをオーバーライドして変更しています。
アイコンは、setPressedIcon、setSelectedIcon、setRolloverIconメソッドなどが用意されているので、これを使用しています。
以下のような、ChangeListenerを使用する方法もあります。
radioButton.addChangeListener(new ChangeListener() {
@Override public void stateChanged(ChangeEvent e) {
ButtonModel model = radioButton.getModel();
if (!model.isEnabled()) {
radioButton.setForeground(Color.GRAY);
} else if (model.isPressed() && model.isArmed()) {
radioButton.setForeground(pressedColor);
} else if (model.isSelected()) {
radioButton.setForeground(selectedColor);
} else if (isRolloverEnabled() && model.isRollover()) {
radioButton.setForeground(rolloverColor);
} else {
radioButton.setForeground(defaultColor);
}
}
});