Swing/PropertyTable のバックアップ(No.6)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/PropertyTable へ行く。
- category: swing
folder: PropertyTable
title: JTableでプロパティ一覧表を作成する
tags: [JTable, TableCellRenderer, TableCellEditor, JColorChooser]
author: aterai
pubdate: 2014-01-06T00:25:50+09:00
description: JTableの行ごとにクラスに応じたセルエディタなどを適用することで、プロパティ一覧表を作成します。
image:

概要
JTableの行ごとにクラスに応じたセルエディタなどを適用することで、プロパティ一覧表を作成します。
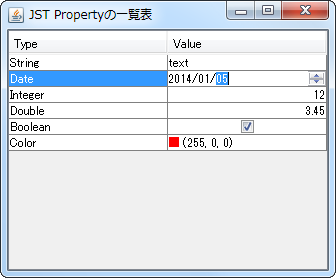
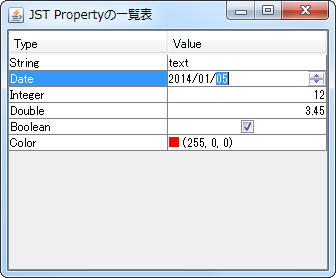
Screenshot

Advertisement
サンプルコード
String[] columnNames = {"Type", "Value"};
Object[][] data = {
{"String", "text" },
{"Date", new Date() },
{"Integer", 12 },
{"Double", 3.45 },
{"Boolean", Boolean.TRUE},
{"Color", Color.RED }
};
JTable table = new JTable(data, columnNames) {
private Class editingClass;
private Class getClassAt(int row, int column) {
int mc = convertColumnIndexToModel(column);
int mr = convertRowIndexToModel(row);
return getModel().getValueAt(mr, mc).getClass();
}
@Override public TableCellRenderer getCellRenderer(int row, int column) {
//editingClass = null;
if (convertColumnIndexToModel(column) == 1) {
//System.out.println("getCellRenderer");
return getDefaultRenderer(getClassAt(row, column));
} else {
return super.getCellRenderer(row, column);
}
}
@Override public TableCellEditor getCellEditor(int row, int column) {
if (convertColumnIndexToModel(column) == 1) {
//System.out.println("getCellEditor");
editingClass = getClassAt(row, column);
return getDefaultEditor(editingClass);
} else {
editingClass = null;
return super.getCellEditor(row, column);
}
}
// http://stackoverflow.com/questions/1464691/property-list-gui-component-in-swing
// This method is also invoked by the editor when the value in the editor
// component is saved in the TableModel. The class was saved when the
// editor was invoked so the proper class can be created.
@Override public Class getColumnClass(int column) {
//return editingClass != null ? editingClass : super.getColumnClass(column);
if (convertColumnIndexToModel(column) == 1) {
//System.out.println("getColumnClass");
return editingClass;
} else {
return super.getColumnClass(column);
}
}
};
table.setAutoCreateRowSorter(true);
table.setDefaultRenderer(Color.class, new ColorRenderer());
table.setDefaultEditor(Color.class, new ColorEditor());
table.setDefaultEditor(Date.class, new DateEditor());
解説
上記のサンプルでは、JTable#getCellRenderer(...)、JTable#getCellEditor(...)をオーバーライドして、実際のモデル値からクラスを取得し、そのクラスに応じて行ごとに使用するセルレンダラー、セルエディタを変更しています。
- セルレンダラー
String,Integer,Double,Date,Booleanクラスは、それぞれデフォルトのDefaultTableCellRenderer,JTable$NumberRenderer,JTable$DoubleRenderer,JTable$BooleanRendererを使用Colorクラスは、table.setDefaultRenderer(Color.class, new ColorRenderer());で、自作のColorRendererを使用
- セルエディタ
String,IntegerとDouble,Booleanクラスは、それぞれデフォルトのJTable$GenericEditor,JTable$NumberEditor,JTable$BooleanEditorを使用Date,Colorクラスは、JTable#setDefaultEditor(Class, TableCellEditor)で、それぞれ対応するセルエディタを用意して使用
JTable#getColumnClass(int)メソッドの引数は列のみなので、1列目の場合は、JTable#getCellEditor(...)で取得したクラスを返すようにオーバーライド
参考リンク
- java - Property list GUI component in Swing - Stack Overflow
- CellEditorをJSpinnerにして日付を変更
- TableDialogEditDemo